
ChatGPT로 수익 창출 앱 만들기 연재 글입니다.
모바일 웹페이지 맛보기
이전 시간에는 블로그 컨텐츠 주제를 생각해 보았습니다. ( 아래 포스팅 링크 참고)
2023.05.12 - [온라인 수익 창출] - 일단 해보는 온라인 수익 창출 - 첫번째 주제 정하기
일단 해보는 온라인 수익 창출 - 첫번째 주제 정하기
블로그도 개설했겠다 원래라면 다음 포스팅 할 주제를 선정하는 시간을 가져볼까 했는데 함께 하시는분께 모바일 웹앱 수익화 프로젝트를 추천 받았습니다. (본인은 개발자 아님..) 찰나의 순간
onmonethub.tistory.com
모바일 웹앱을 만들어 보기로 했었죠. 전문 개발자 분들이라면 구상만 하면 그냥 슥슥 만들 수 있겠지만 저는 이것저것 조금씩 경험만 해본 상태라 완전한 서비스를 하나 만들기가 어려운 것 같습니다. 그래서 사실 다른걸 먼저 시도 해보려 했었습니다. ㅎㅎ 하지만 그냥 바로 도전해보려고 합니다. 이번 시간에는 ChatGPT를 써야하는 이유와 ChatGPT를 활용해서 모바일 앱에 필요한 웹페이지를 어떻게 만들 수 있는지 다뤄보겠습니다.
1) ChatGPT로 앱을 만들어야하는 이유
ChatGPT와 함께라면 코딩 초보도 앱 만들 수 있다!
코딩을 잘 못해도 제가 무한 앱 만들기에 도전할 수 있는 이유는 ChatGPT가 있기 때문입니다.
ChatGTP는 OpenAI에서 개발한 대화형 인공지능 챗봇으로 시, 대본, 음악, 편지 등과 같은 창의적인 텍스트를 생성할 수 있으며 프로그램 코드 작성도 가능합니다. 특정 언어를 다른 언어로 번역도 가능하며 문맥을 이해해서 다양한 질문에 대한 답변도 가능합니다. AI가 프로그램 코드를 작성해준다니 진짜 놀랍습니다. 게다가 본 글 작성 시점 기준(2023-05-14)으로 무료입니다. 안쓸 이유가 없겠죠?
ChatGPT 가입하기는 링크를 확인해 주세요
2023.05.14 - [ChatGPT] - 나도 써보자 ChatGPT 가입하기
나도 써보자 ChatGPT 가입하기
ChatGPT 가입하기 ChatGPT 서비스 가입을 위해 https://chat.openai.com 여기로 접속합니다. 그 다음 Sign up 버튼을 눌러 가입을 진행합니다. 다들 구글 계정 하나쯤 갖고 계시죠? 구글 계정으로 가입하면 간
onmonethub.tistory.com
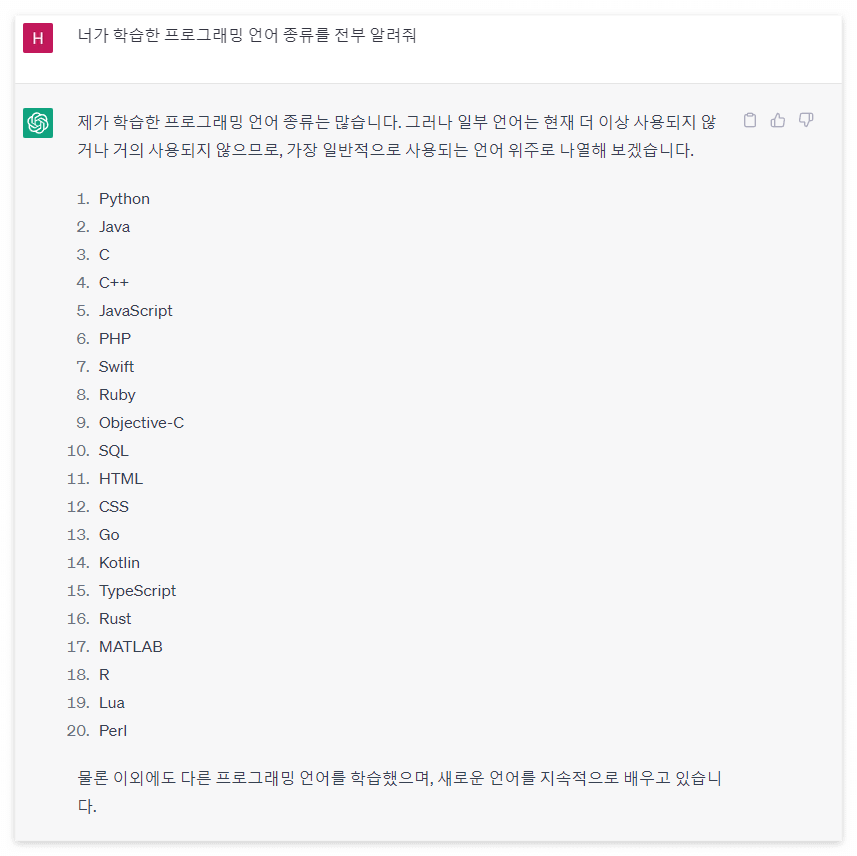
아래는 ChatGPT가 학습한 프로그래밍 종류에 대해 ChatGPT에게 물어본 캡쳐 화면 입니다.

보시면 굉장히 다양한 언어를 학습했음을 알 수 있습니다.
2) 웹페이지 HTML 작성해보기
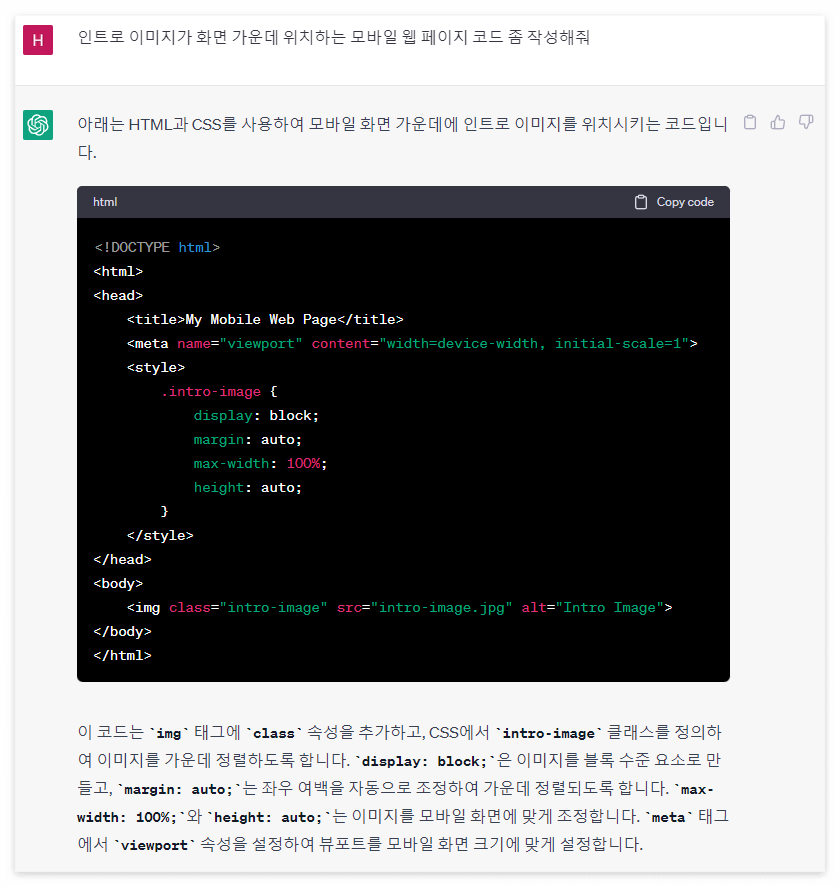
그럼 바로 ChatGPT에게 모바일 웹페이지 코드를 하나 작성해 달라고 해보겠습니다.
우리가 만들 앱은 모바일 웹 기반이기 때문에 모바일 웹 페이지를 만드는 것 부터 시작합니다.

텍스트 코드도 첨부해 드리겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>My Mobile Web Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.intro-image {
display: block;
margin: auto;
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<img class="intro-image" src="intro-image.jpg" alt="Intro Image">
</body>
</html>
ChatGPT 답변을 그대로 복사하셔도 되고 위 코드를 복사 하셔도 됩니다.

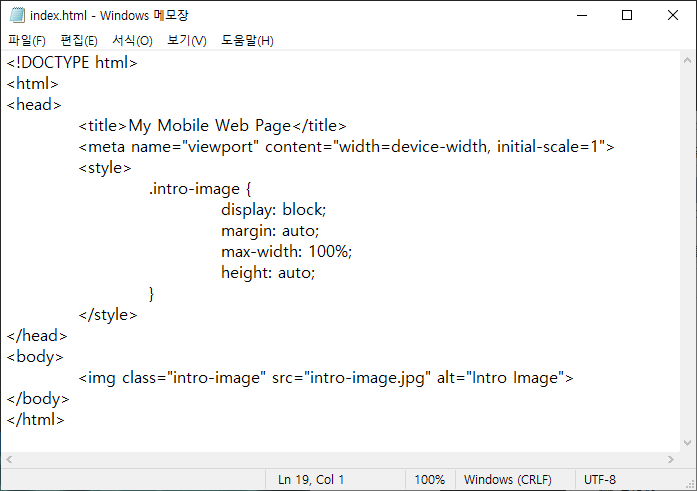
코드를 복사하여 메모장에 붙여 넣고 index.html 파일로 저장합니다.
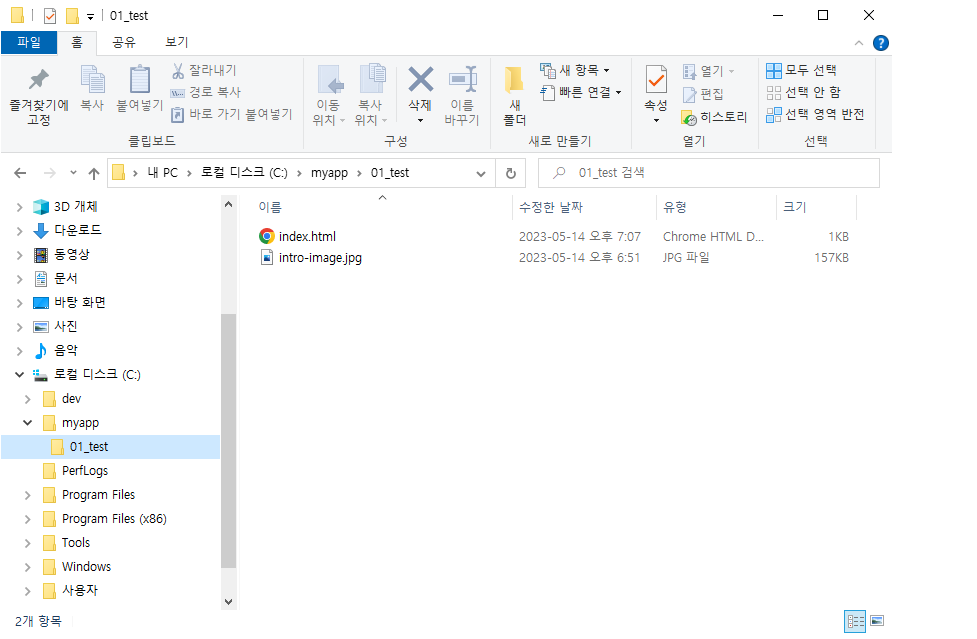
저는 C:에 myapp 폴더를 만들어서 01_test라는 하위 폴더를 만들어서 거기다가 index.html 파일을 저장하고 이미지 파일도 필요하기 때문에 적당한 이미지를 구해서 파일 이름을 intro-image.jpg 로 변경하였습니다. 폴더와 파일 구성은 아래 이미지를 참고해주세요.

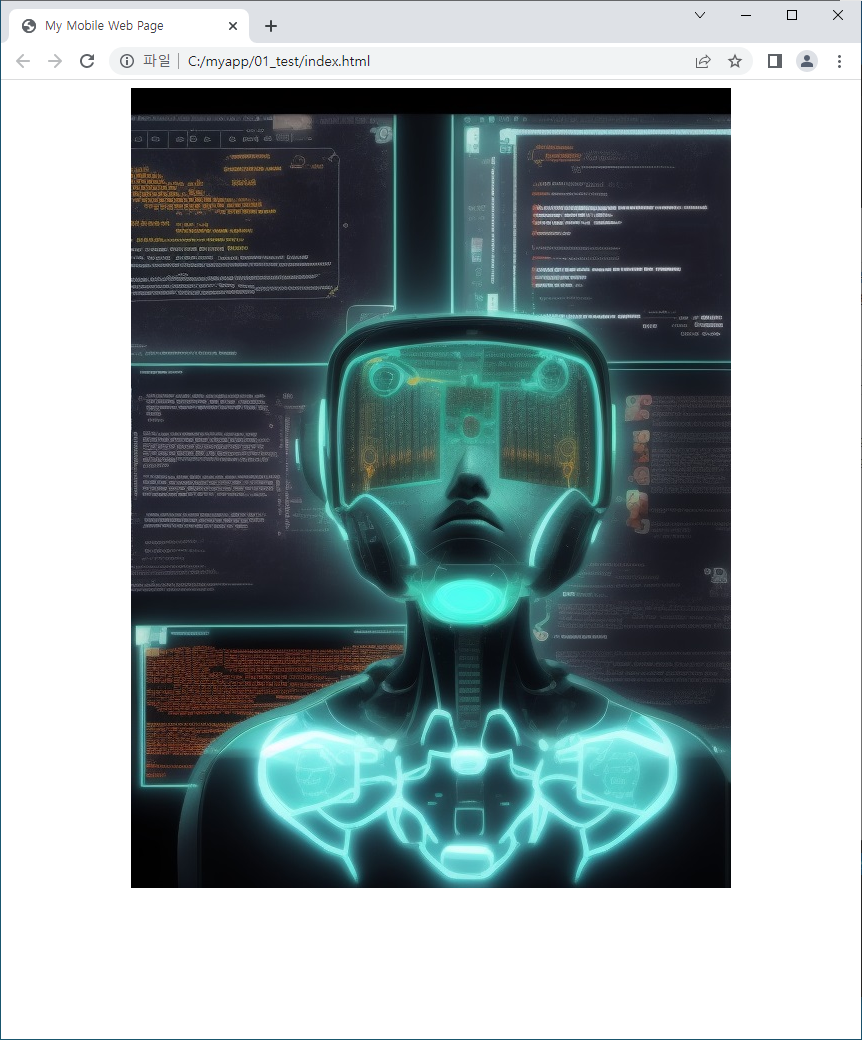
이제 index.html 파일을 더블클릭해서 웹브라우저로 열어보겠습니다.

제가 지정한 이미지가 가운데 잘 보여지는데 이것만으로는 뭔가 많이 아쉽습니다. 조금 개선을 해보죠.
3) 코드 개선하기

위 처럼 ChatGPT에게 요구사항을 제시하며 기존 코드를 수정해 달라고해서 새로운 코드를 받았습니다. 필요한 부분만 대충 넣어서 요구하면 찰떡같이 알아듣고 기대 이상의 답변을 해주니 참 기특합니다.
아래 코드를 기존에 작성한 index.html 파일을 메모장으로 열어서 붙여 넣고 저장합니다.
<!DOCTYPE html>
<html>
<head>
<title>My Mobile Web Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
background-image: url('intro-image.jpg');
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
background-size: cover;
}
.intro-box {
margin: 20% auto 0;
padding: 30px;
max-width: 80%;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
text-align: center;
}
.input-label {
display: block;
margin-top: 20px;
text-align: left;
font-size: 16px;
font-weight: bold;
color: #333;
}
.input-field {
display: block;
margin-top: 5px;
padding: 10px;
width: 100%;
border: 2px solid #ccc;
border-radius: 5px;
font-size: 16px;
color: #666;
}
.input-button {
display: block;
margin-top: 20px;
padding: 10px;
width: 100%;
background-color: #3498db;
color: #fff;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="intro-box">
<h1>안녕하세요, 당신의 이름은 무엇인가요?</h1>
<label for="name" class="input-label">이름:</label>
<input type="text" id="name" class="input-field" placeholder="이름을 입력하세요.">
<button id="submit-btn" class="input-button">입력</button>
</div>
<script>
const submitBtn = document.getElementById('submit-btn');
const nameField = document.getElementById('name');
const introBox = document.querySelector('.intro-box');
submitBtn.addEventListener('click', function() {
const name = nameField.value;
if(name) {
introBox.querySelector('h1').textContent = `${name}님 반갑습니다.`;
}
});
</script>
</body>
</html>
기존에 비해 코드가 많이 늘어났죠? 의미를 몰라도 됩니다. 그냥 복붙하고 빨리 결과만 확인해보죠.
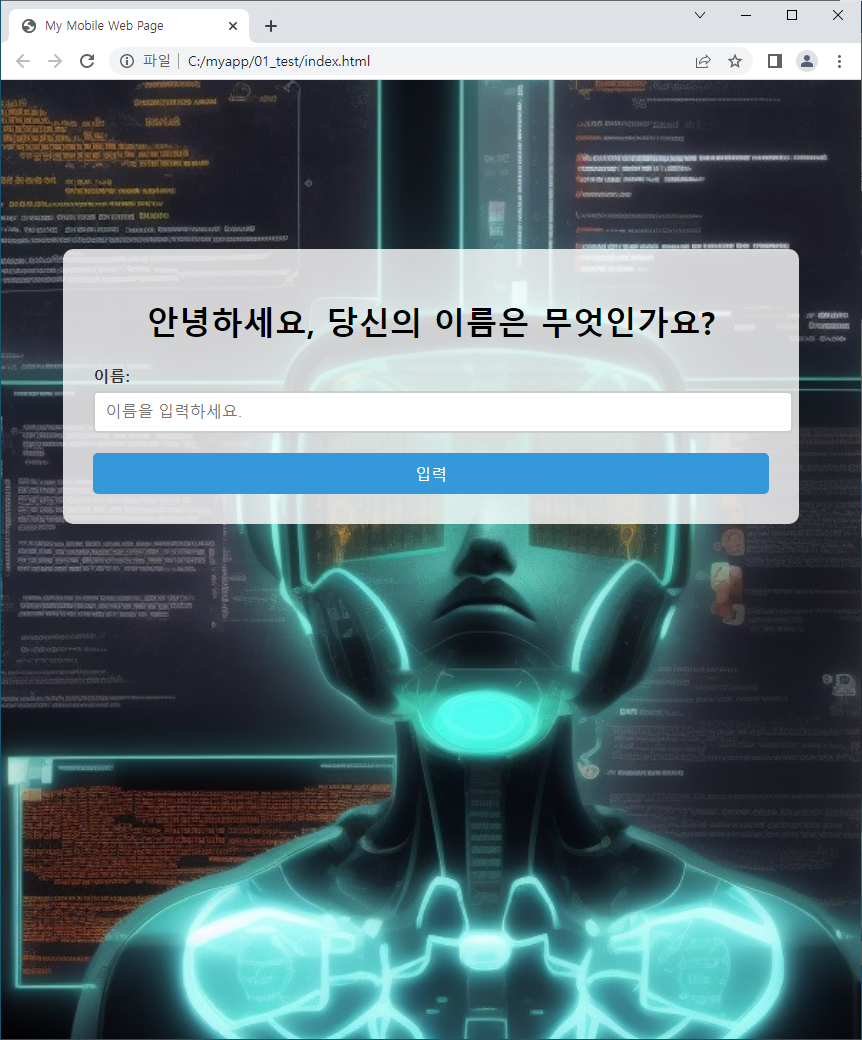
index.html 파일을 웹 브라우저로 열어보면 아래와 같이 보입니다.


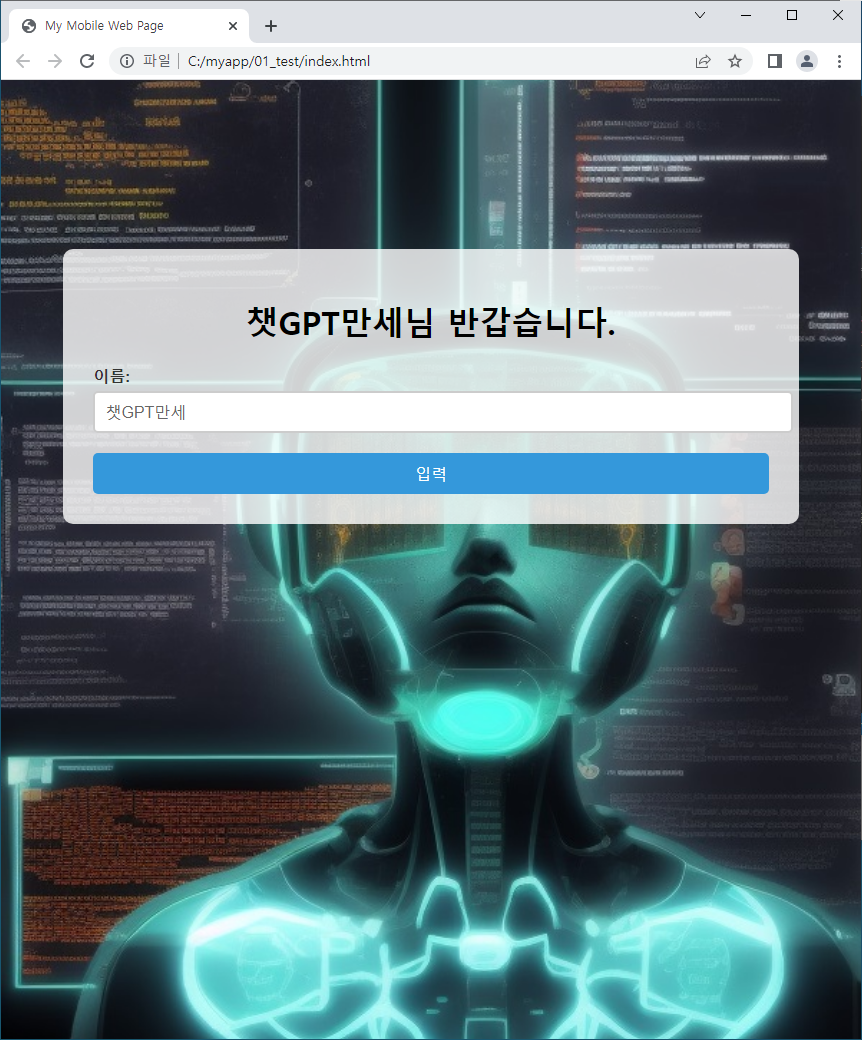
조금 그럴싸 해졌습니다. 이름을 입력하고 입력 버튼을 누르니 상단 글자도 잘 바뀌네요! 아직은 웹앱이라고 부르기 민망한 정도의 수준이지만 ChatGPT를 활용하여 코딩을 하나도 몰라도 심지어는 코드를 직접 타이핑 하지 않고도 이런 모바일 웹페이지를 완성하였습니다. 어떤가요? 엄청나지 않나요?
그제부터 ChatGPT로 수익창출 모바일웹앱 만들기를 포스팅 연재를 시작하며 연습없이 포스팅 작성과 동시에 시도해보고 있는데 너무나 쉽게 결과물이 나와줘서 감탄이 나옵니다. 실제로 예제를 작성하면서 이런 모양으로 만들게 될지도 몰랐네요. 앞으로 만들게될 앱이 기대가 됩니다.
다음 시간에는 본격적으로 모바일 앱 개발을 하기 위해 필요한 프로그램 세팅이나 준비할 것 들에 대해 포스팅 하겠습니다.
'모바일 앱' 카테고리의 다른 글
| 웹앱을 배포하는 6가지 방법 (0) | 2023.05.28 |
|---|---|
| HTML 설명 및 로또번호 추천 앱 코드 직접 수정해보기 (0) | 2023.05.22 |
| ChatGPT로 수익 창출 앱 만들기 - MBTI 테스트 앱 제작하기 (0) | 2023.05.18 |
| ChatGPT로 수익 창출 앱 만들기 - 로또번호 추천 앱 제작하기 (0) | 2023.05.17 |
| ChatGPT로 수익 창출 앱 만들기 - 개발 환경 준비하기 (1) | 2023.05.16 |




댓글