목차
1. HTML이란?
2. HTML 기본 구조 및 설명
3. 로또번호 추천 앱 코드 살펴보기
4. 코드 수정해보기
5. 마무리

앞의 과정에서 모바일 앱 제작 방식에 따른 분류를 알아 보았습니다. 그리고 로또번호 추천 앱을 웹앱 형태로 만들어 보았습니다. ChatGPT에게 요구사항을 요청하면 계속 코드를 수정해주지만 HTML 구조와 내용을 알면 직접 수정할 수도있고 좀 더 구체적으로 요구사항을 요청할 수 있습니다. 이번시간에는 HTML 기본을 간략하게 알아보고 우리가 만들었던 로또번호 추천 앱의 HTML 코드도 같이 살펴봅니다. 그리고 직접 코드도 수정해보기로 합니다.
1. HTML이란?

위키백과에서 HTML 정의를 보면 위 이미지 처럼 되어있습니다. 내용이 좀 어려운데 쉽게 생각하면 웹 페이지에서 글자나 이미지, 링크 등을 보여주고 배치하는 특수한 문법으로 생각하시면 되겠습니다. 특수한 문법이라 한 이유는 HTML은 태그(Tag)라는 요소 형태로 작성하기 때문입니다. 예를들어 위 이미지 처럼 상단의 HTML을 하단 설명글 보다 크게 제목으로 강조하고 싶다면. HTML이라는 글자를 <h1>HTML</h1> 이런식으로 h1 태그로 감싸 주는 식으로 작성하는 겁니다. 글자를 두껍게 하고 싶다면 해당 글자를 <b>와 </b> 사이에 배치하면 됩니다. 우리가 로또번호 추천 앱을 만들때도 봤듯이 이렇게 HTML은 수많은 태그의 모음으로 구성됩니다.
크롬 인터넷 브라우저에서 키보드의 컨트롤키와 U를 눌러보세요. 보고 있던 웹 페이지의 HTML 소스코드를 확인 할 수 있습니다.
2. HTML 기본 구조 및 설명
HTML 기본 구조
HTML 문서의 기본 구조는 크게 doctype 선언, html, head, body 로 구성 됩니다. 코드로 살펴 보면 아래와 같은 모양 입니다.

1번 줄의 <!DOCTYPE html> 부분은 아래 2번줄 <html> 부터 9번 줄의 </html>까지 HTML 문서를 어떻게 해석할지 브라우저에게 알려주는 구문입니다. HTML 버전에 따라 표현 방법이 다른데 이경우 HTML5버전으로 해석이 됩니다. HTML은 여러버전이 있는데 현재는 HTML5 버전이 표준입니다. 따라서 우리가 만드는 웹앱은 항상 <!DOCTYPE html> 으로 시작한다고 생각하시면 됩니다.
2번 줄 부터 HTML 문서의 시작입니다. 2번 <html> 여는 태그(Tag)로 시작해서 9번 </html> 닫는 태그로 끝납니다. <...> 이렇게 꺾쇠로 표현된 코드를 HTML 태그라고 합니다. 태그는 항상 여는 태그로 시작해서 닫는 태그로 마무리 해줘야한다는 규칙이 있습니다.
<img> 나 <br> 태그 처럼 닫아주지 않아도 되는 경우도 있으나 대부분 <...> 열어주고 </ ...>닫아주고가 기본 규칙이라 생각하시면 됩니다!
html 태그의 내부는 크게 두부분으로 나뉘어져 있습니다. head와 body 인데요. head 태그는 html 문서에서 다루는 컨텐츠에 대한 속성을 주로 다룹니다. 그리고 body 는 화면에 보여지는 부분을 다룹니다. 위 코드에서는 head 에 title이라는 태그가 있습니다. title은 html 문서의 제목을 정의하는 대표적인 태그로 <title>과 </title> 사이의 내용이 인터넷 웹 브라우저의 창 제목 부분에 표시됩니다. 실제로 확인해 볼까요? 위 코드를 C:\myapp\html_01\index.html 파일로 저장하고 브라우저로 열어 보겠습니다.

"HTML기본 구조"라는 글자는 창 제목 부분에, "화면에 보여지는 내용"은 컨텐츠 영역에 표시가 됩니다. HTML 기본 구조는 사실 엄청 간단합니다. 이 기본 구조에서 각종 요소를 추가하면 앞서 만들어 봤던 로또번호 추천 앱에서 부터 네이버, 다음, 구글 등의 사이트 모양이 만들어지는거죠.
HTML에 대해 좀 더 알아보고 싶으시다면 무료 강좌인 생활코딩 HTML 강좌를 추천드립니다.
https://opentutorials.org/course/3084
WEB1 - HTML & Internet - 생활코딩
--- 우리는 지금부터 코딩 웹 인터넷 컴퓨터라는 거대한 주제에 대한 탐험을 시작할 거예요. 이 여행을 시작하기에 앞서서 한가지 준비가 필요한데요. 바로 우리들의 상상력입니다. 지금부터 여
opentutorials.org
3. 로또번호 추천 앱 코드 살펴보기
HTML 살펴보기
간단하게 HTML 구조를 살펴 보았습니다. 이제 로또번호 추천 앱의 소스 코드를 보겠습니다.
<!DOCTYPE html> <html> <head> <title>로또번호 추천해줘</title> <style> body { font-family: Arial, sans-serif; background-color: #f2f2f2; } #title { text-align: center; font-size: 24px; margin-top: 20px; } #logo { display: block; margin: 30px auto; width: 300px; } #generate-button { display: block; margin: 20px auto; padding: 10px 20px; font-size: 18px; background-color: #428bca; color: #fff; border: none; border-radius: 5px; cursor: pointer; } #number-list { margin: 20px auto; width: 500px; text-align: center; } .lotto-row { margin-bottom: 10px; } .lotto-number { display: inline-block; margin: 5px; padding: 10px; font-size: 18px; } </style> </head> <body> <h1 id="title">로또번호 추천해줘</h1> <img id="logo" src="lotto_logo.png" alt="로또 로고" /> <button id="generate-button">생성하기</button> <div id="number-list"></div> <script> const generateButton = document.getElementById("generate-button"); const numberList = document.getElementById("number-list"); generateButton.addEventListener("click", generateNumbers); function generateNumbers() { const numbers = []; // 1부터 45까지의 번호를 배열에 추가 for (let i = 1; i <= 45; i++) { numbers.push(i); } // 배열을 섞기 위해 Fisher-Yates 알고리즘 사용 for (let i = numbers.length - 1; i > 0; i--) { const j = Math.floor(Math.random() * (i + 1)); [numbers[i], numbers[j]] = [numbers[j], numbers[i]]; } // 첫 번째부터 여섯 번째까지의 번호를 추출하여 화면에 표시 const recommendedNumbers = numbers.slice(0, 6); displayNumbers(recommendedNumbers); } function displayNumbers(numbers) { const lottoRow = document.createElement("div"); lottoRow.classList.add("lotto-row"); numbers.forEach((number) => { const numberElement = document.createElement("div"); numberElement.classList.add("lotto-number"); const imgElement = document.createElement("img"); imgElement.src = `images/${number}.png`; imgElement.alt = number; imgElement.style.width = "46px"; // 이미지 크기 조정 imgElement.style.backgroundColor = "transparent"; // 배경색 제거 numberElement.appendChild(imgElement); lottoRow.appendChild(numberElement); }); numberList.insertBefore(lottoRow, numberList.firstChild); } </script> </body> </html>
앞에서 살펴본 기본 구조에 내용만 조금 늘어났습니다.
1: HTML 문서의 버전을 선언합니다.
2 ~ 104: html 부분입니다.
3 ~ 52: head 부분입니다.
53 ~ 103: body 부분입니다.
기본 구조가 동일하죠? 이어서 보겠습니다.
4: 브라우저 창에 표시되는 문서의 제목입니다.
5 ~ 51: 문서 내용을 꾸며주는 스타일 부분 입니다.
54 ~ 57: 화면에 실제로 보여지는 내용으로 아래 그림을 보면서 설명 드리겠습니다.

54: 본문의 제목을 배치 합니다. 내용은 "로또번호 추천해줘"라는 글자 입니다. 그리고 이 제목 요소의 ID를 title이라고 설정합니다.
55: 이미지를 배치합니다. 이미지는 현재페이지 URL경로의 lotto_logo.png 파일을 보여주고 이미지를 다운로드 중이거나 없는 이미지일 경우 대체하여 보여줄 글자로 "로또 로고"를 설정합니다. 그리고 이 이미지의 ID를 logo라고 설정합니다.
56: "생성하기" 글자가 있는 버튼을 배치 합니다. 이 버튼의 ID를 generate-button으로 설정합니다.
57: 로또번호가 보여질 영역을 배치하고 ID를 number-list로 설정합니다. 현재 생성한 번호가 하나도 없어서 빈 공간으로 보여집니다.
54 ~ 57 라인에서 각각의 태그에 ID를 설정하는 부분이 있는데요. ID는 해당요소의 스타일을 꾸미거나 값을 바꾸는등의 조작을 할때 해당요소에 쉽게 접근하려는 용도입니다. 그렇기 때문에 ID는 수많은 img, button, div 등의 태그에서 중복 되지 않는 유일한 이름을 지정해야 합니다. 지금은 태그요소가 몇개 안되기 때문에 굳이 ID를 지정 하지 않아도 되지만 코드가 늘어날 수록 구성 요소끼리 구분이 힘들어져 ID 설정이 필요해집니다. 이제 HTML요소에 스타일을 설정하는 방법과 동적으로 조작하는 방법을 살펴 보면서 이 ID를 활용하는 부분을 보겠습니다.
HTML요소의 모양를 꾸미는 CSS
5 ~ 51: <style> ... </style> 부분은 웹 페이지에서 HTML의 요소의 모양과 표시 방식을 정의하는데 사용됩니다. style 내부는 CSS(Cascading Style Sheets)의 문법으로 작성합니다.
6 ~ 9: body 영역에 배경색 #f2f2f2를 적용하고 내부 요소에 Arial, 산세리프 글꼴을 적용합니다.
11 ~ 15: ID가 title인 요소에 글자 가운데 정렬과 폰트 사이즈를 24px로 그리고 상단 여백을 20px로 설정합니다. CSS에서 ID는 #을 붙여서 표현합니다. 여기서는 54라인의 <h1 id="title">로또번호 추천해줘</h1> 요소가 이 스타일의 적용을 받습니다.
17 ~ 21: ID가 logo인 요소에 display 방식을 block으로 설정하고 상하여백을 30px, 좌우 여백을 자동으로 설정, 그리고 가로 폭을 300px로 설정합니다. 55번 라인의 img 태그가 이 스타일의 적용을 받게 됩니다. img태그는 display 기본 속성이 inline이라서 block으로 설정하지 않으면 56번줄의 button 요소와 같은 줄에 배치가 됩니다. block으로 설정하면 해당 요소 영역이 가로 한줄을 다 차지하게 됩니다. 결국 17~21 라인은 이미지를 가로폭300px으로 해서 화면 가운데에 배치하라는 의미입니다.
23 ~ 33: ID가 generate-button인 요소에 display 속성을 block으로 설정해서 버튼이 한줄을 전부 차지하도록 합니다. 상하20px 좌우 자동 여백으로 margin 을 설정했고 button 내부에 상하10px 좌우20px의 여백을 설정하였습니다. 폰크 크기는 18px, 배경색을 #428bca로 설정하고 글자색을 #fff로 흰색으로 설정하였습니다. 그리고 테두리는 none으로 테두리 없이 모서리를 5px로 조금 둥글게 설정하고 마우스 커서 모양을 pointer으로 지정하여 버튼위에 마우스커서가 올라갔을때 손가락 커서 모양으로 보이게 하였습니다.
35 ~ 39: ID가 number-list 인 요소에 상하 20px 좌우 auto의 margin 을 설정하고 가로사이즈는 500px 그리고 내부 글자 정렬을 중앙 정렬로 설정 하였습니다.
41 ~ 43: Class Name이 lotto-row 인 요소에 하단 여백을 10px로 지정했습니다. 우리가 지정한적 없는 Class Name이 나타났는데요 86번 라인의 JavaScript 코드에서 Class Name이 lotto-row인 div 요소를 생성하고 있습니다. Class Name 요소는 ID와는 다르게 . (점)으로 시작합니다.
45 ~ 50: Class Name이 lotto-number 인 요소에 display 속성을 inline-block으로 설정합니다. 로또 번호는 한줄에 여러 번호를 배치하기 때문에 한줄에 하나씩 배치되는 block대신 inline-block으로 설정을 했는데요 약간의 차이는 있지만 inline-block 대신 inline으로 설정해도 상관은 없습니다. 그리고 여백을 상하좌우 5px씩, 내부 여백을 10px로 설정하고 글자 크기를 18px로 설정 했습니다.
JavaScript라는게 생성하는 lotto-row와 lotto-number 이 실제로 어떻게 되어있는지 크롬 브라우저에서 확인해 보겠습니다.
C:\myapp\lotto_01\index.html 파일을 브라우저로 열고 "생성하기" 버튼을 두번 누릅니다. 이 상태에서 키보드의 F12 키를 누르면 개발자 도구 창이 뜨게 됩니다.

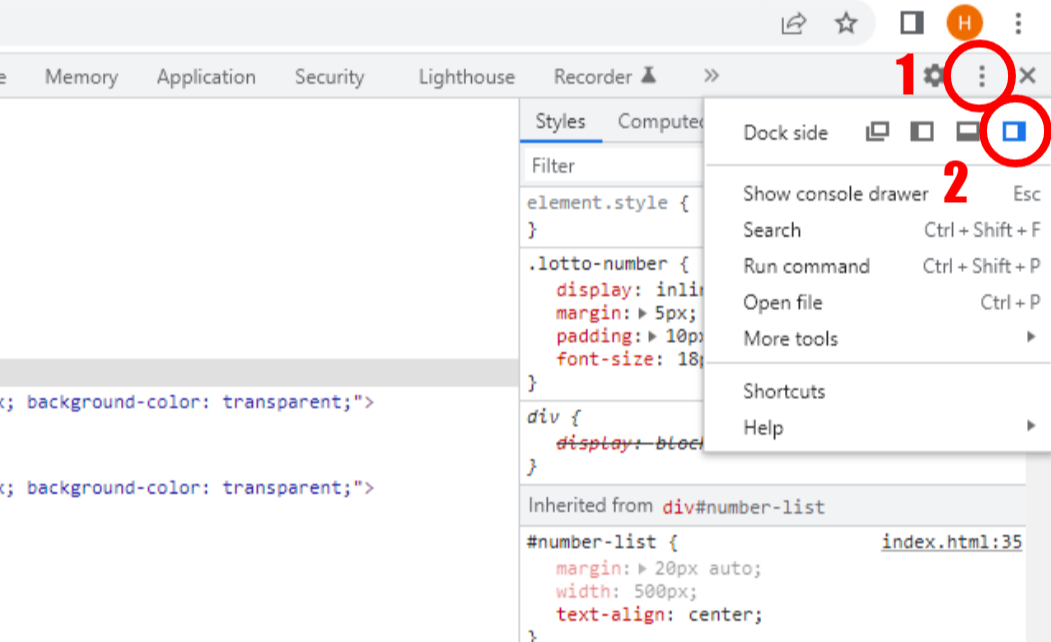
1번 메뉴 더보기 버튼을 클릭하고 2번 Dock to right를 클릭하면 아래와 같이 좌측에 웹페이지, 우측에 개발자 도구가 배치 됩니다.

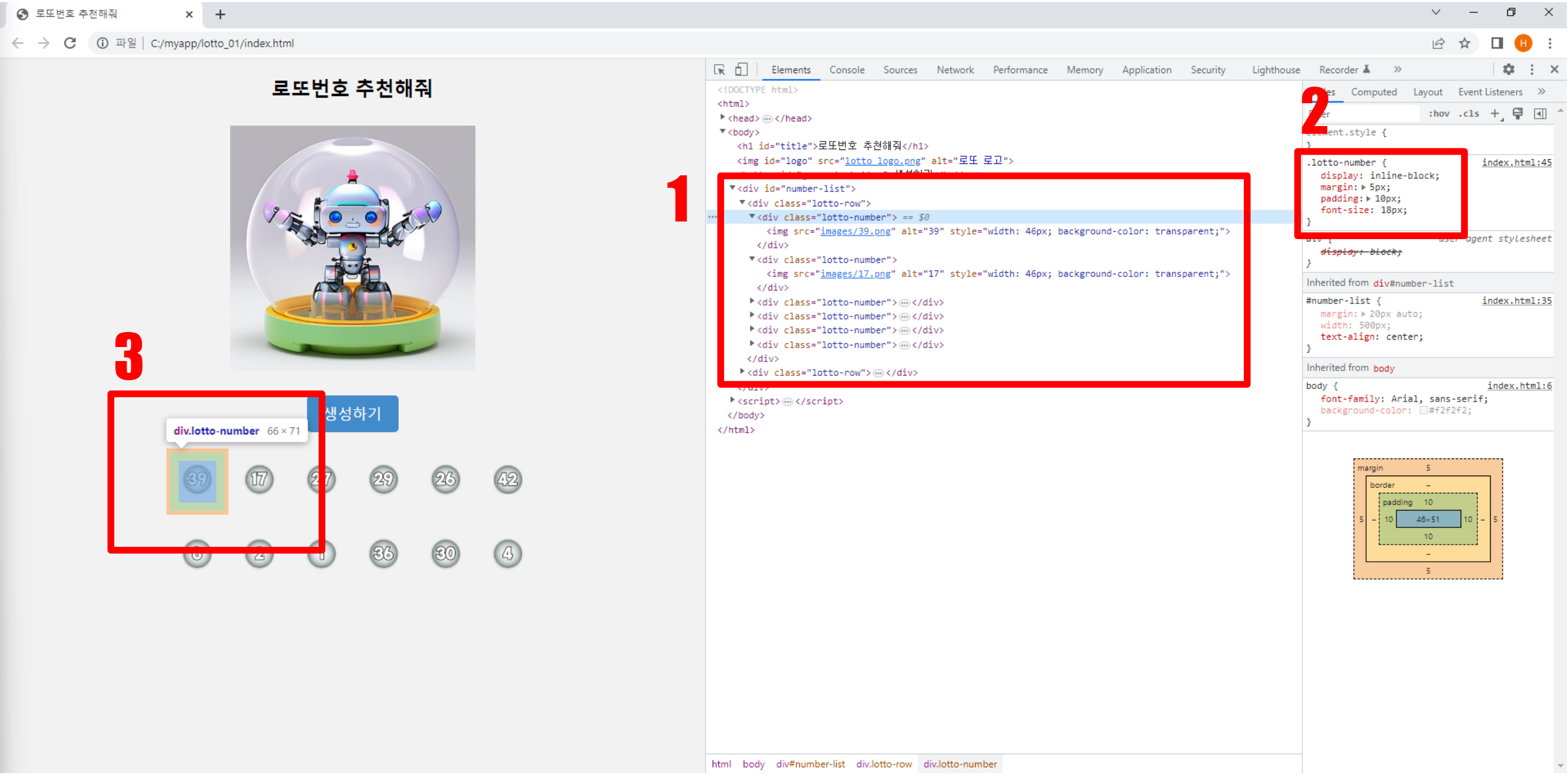
1번 부분을 보시면 현재 로또번호 두줄이 추가된 HTML 코드를 확인 할 수 있습니다. 원래는 <div id="number-list"></div>로 내부가 비어있었는데 생성하기 버튼을 두번 눌러서 <div class="lotto-number">...</div> 가 두개 추가 되었습니다. 해당 요소의 앞부분의 화살표를 눌러보면 확장되어서 내부 요소가 표시 됩니다. <div class="lotto-number">...</div> 요소가 여섯개씩 생성 되어있음을 볼 수 있습니다. <div class="lotto-number"> 부분을 클릭해보면 2번 부분에 클릭한 요소가 적용된 CSS 스타일을 확인할 수도 있고 3번 부분과 같이 실제 화면에서 어느정도 크기와 여백으로 보여지는지 확인이 가능합니다.
CSS에 대해 알아보고 싶으시다면 무료 강좌인 생활코딩 CSS 강좌를 추천드립니다.
https://opentutorials.org/course/3086
WEB2 - CSS - 생활코딩
수업소개 이 수업은 https://opentutorials.org 를 만들어가면서 CSS에 대한 지식과 경험을 동시에 채워드리기 위한 목적으로 만들어진 수업입니다. 수업대상 이 수업은 웹 페이지를 아름답게 디자인
opentutorials.org
화면 요소를 동적으로 조작하는 JavaScript
HTML 코드의 59~102 라인을 보면 <script>로 시작해서 </script>로 끝납니다. 이부분은 JavaScript라는 스크립트 코드가 들어가는 부분입니다. HTML 문서에서 JavaScript를 활용하면 HTML 요소를 동적으로 조작할 수 있습니다. "생성하기"버튼을 눌렀을때 로또 번호를 한줄씩 나타내는 기능이 이 JavaScript가 있기 때문에 가능합니다. 이부분은 프로그래밍 경험이 없다면 어려울 수 있습니다. 그냥 이런 뜻이구나라고 한번 훑어보고 넘어가면 됩니다. 바로 코드 설명을 하겠습니다.
60: ID가 generate-button 인 요소를 찾아서 generateButton 이름표를 붙여줍니다. 즉 56번 라인의 "생성하기"버튼에 generateButton 라는 이름표를 붙여주었습니다.
61: ID가 number-list 인 요소를 찾아서 numberList라는 이름표를 붙여줍니다. 57번 라인의 로또번호가 표시될 공간입니다.
63: "생성하기"버튼을 클릭했을때 실행할 함수로 generateNumbers라는 함수를 연결합니다.
65 ~ 82: generateNumbers 함수 정의 부분입니다. 이 함수는 1부터 45번의 숫자를 섞어서 6개 번호를 추출합니다. 그리고 추출한 6개 번호를 displayNumbers 함수에 넘겨주면서 displayNumbers 함수를 실행합니다.
84 ~ 101: displayNumbers 함수 정의 부분입니다. 이 함수는 generateNumbers 함수로부터 넘겨받은 번호 6개를 참고해서 number-list 영역에 로또번호 이미지 요소들을 생성해서 추가 합니다.
JavaScript에 대해 알아보고 싶으시다면 무료 강좌인 생활코딩 JavaScript 강좌를 추천드립니다.
https://opentutorials.org/course/3085
WEB2 - JavaScript - 생활코딩
수업소개 이 수업은 https://opentutorials.org 를 만들어가면서 JavaScript에 대한 지식과 경험을 동시에 채워드리기 위한 목적으로 만들어진 수업입니다. 수업대상 이 수업은 웹 페이지를 사용자와 상
opentutorials.org
4. 코드 수정해보기
위 로또번호 추천 웹앱에는 사실 문제가 조금 있습니다. 모바일 화면에서 봤을때 화면에 보여지는 요소가 너무 작은 문제인데요 이 문제를 고치면서 발생하는 또다른 문제들을 어떻게 해결하는지 접근 방법을 보여드리겠습니다.
일단 C:/myapp/lotto_01/index.html 파일을 크롬 브라우저로 열고 F12 키를 눌러 개발자 도구를 나타나게 합니다.

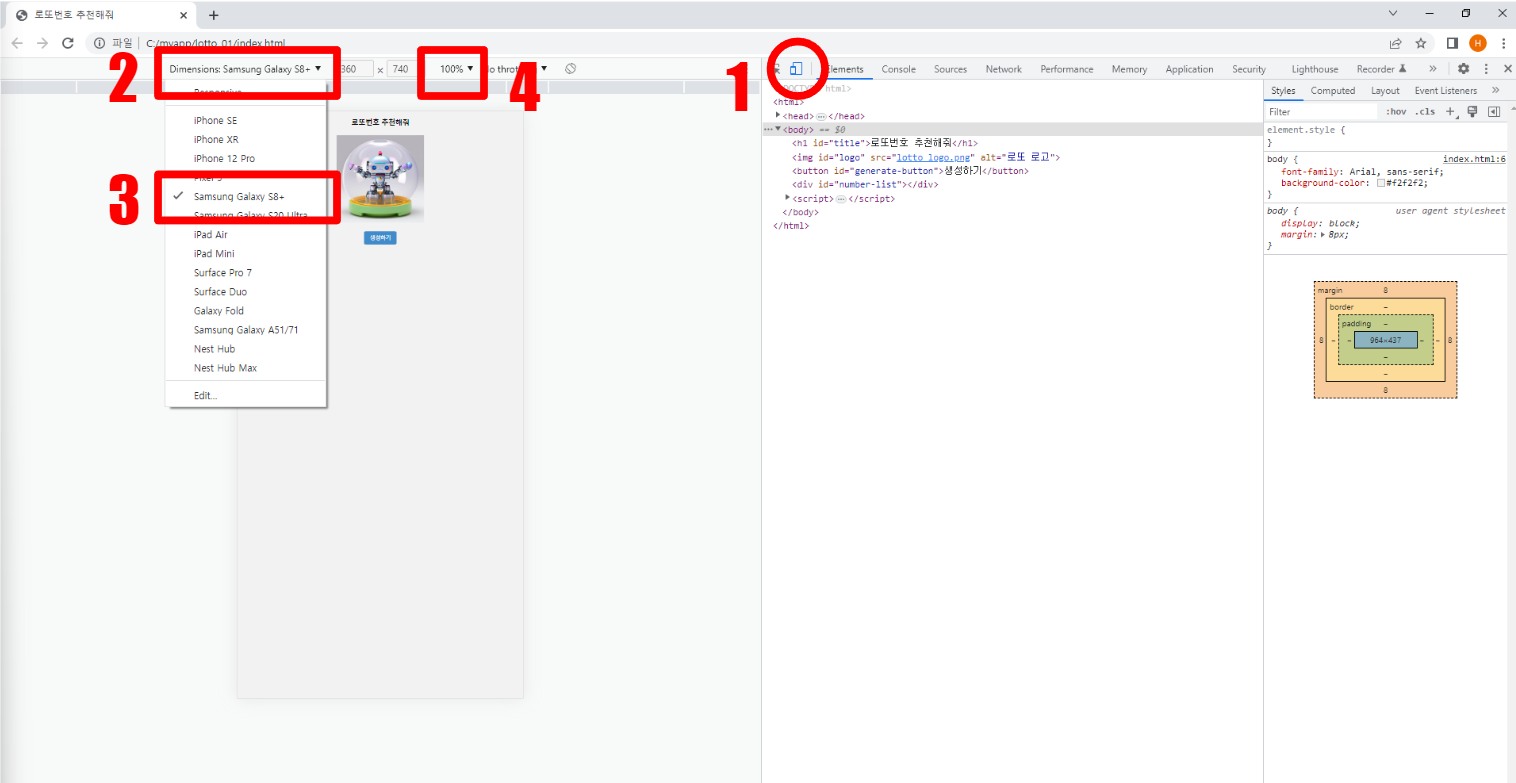
1번 부분에 Togle device toolbar 아이콘을 누르고 2번 Dimensions 목록에서 3번 Samsung Galsxy S8+를 선택합니다. 그리고 4번 부분에서 화면 배율을 100%로 선택합니다. 이렇게하면 실제 갤럭시S8+ 화면에서 보는 것과 비슷하게 맞춰집니다.
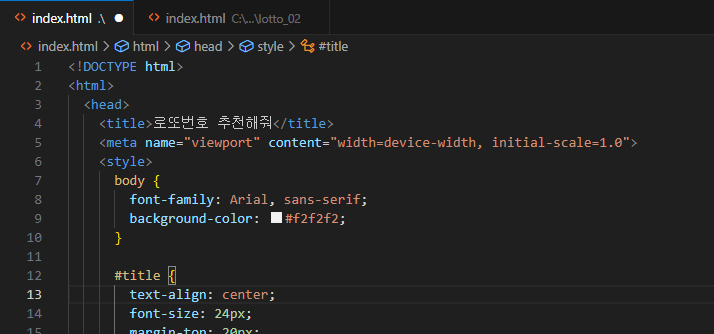
모바일 화면에서 보니 글자, 이미지, 버튼이 너무 작습니다. 스마트폰의 경우 작은 크기에 고해상도 디스플레이가 탑재되어 어서 이런 현상이 발생합니다. 이 부분을 간단하게 해결해 보겠습니다. head 섹션의 title 아랫부분에 아래 코드를 추가합니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
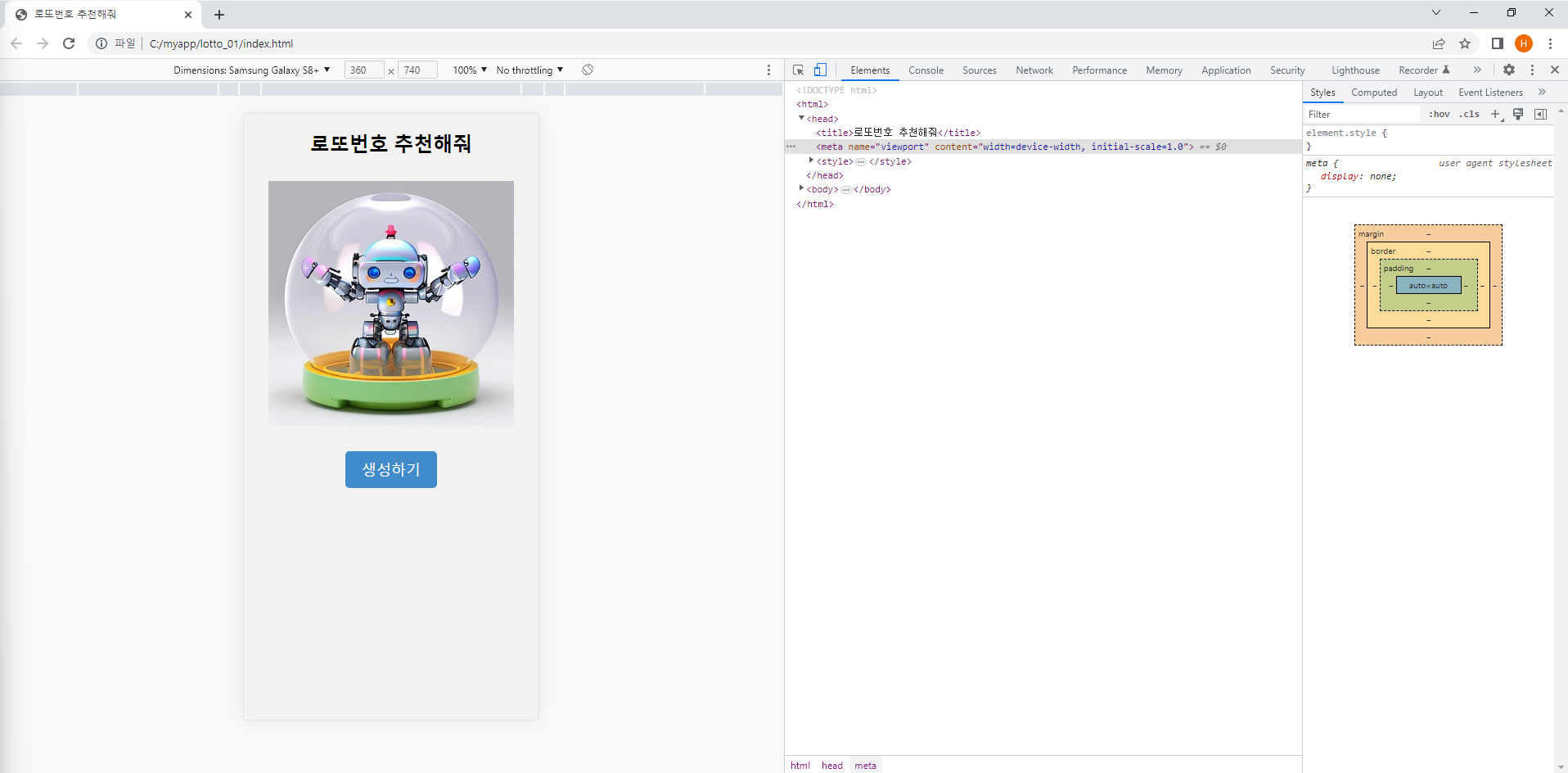
5번 라인에 추가한 코드가 들어갔습니다.

수정한 내용을 저장하고 브라우저를 새로고침해서 어떻게 보이는지 확인해 보겠습니다. 개발자 도구를 닫으면 다시 PC화면으로 돌아가기때문에 개발자 도구 창은 계속 유지하도록 합니다.

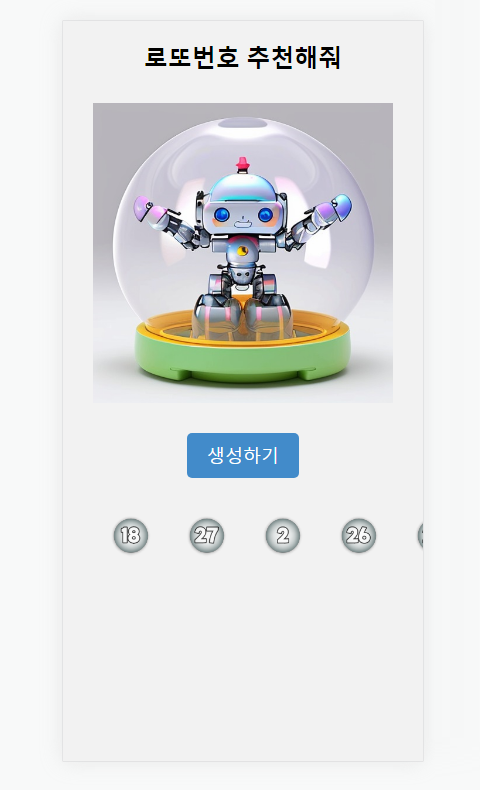
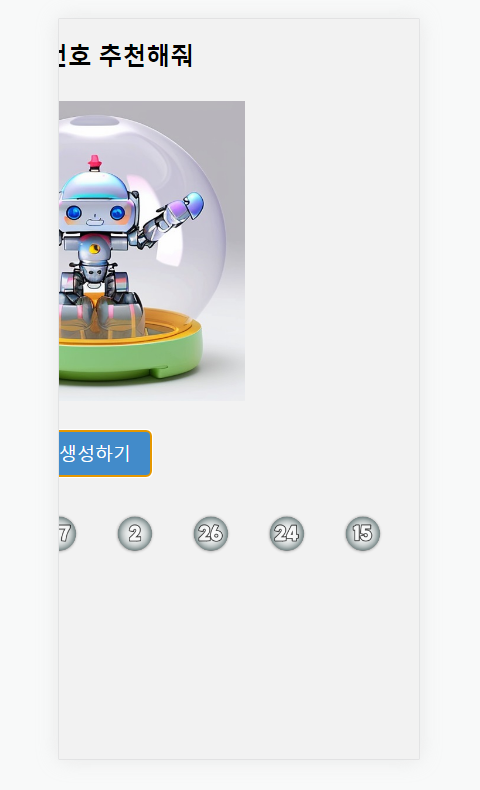
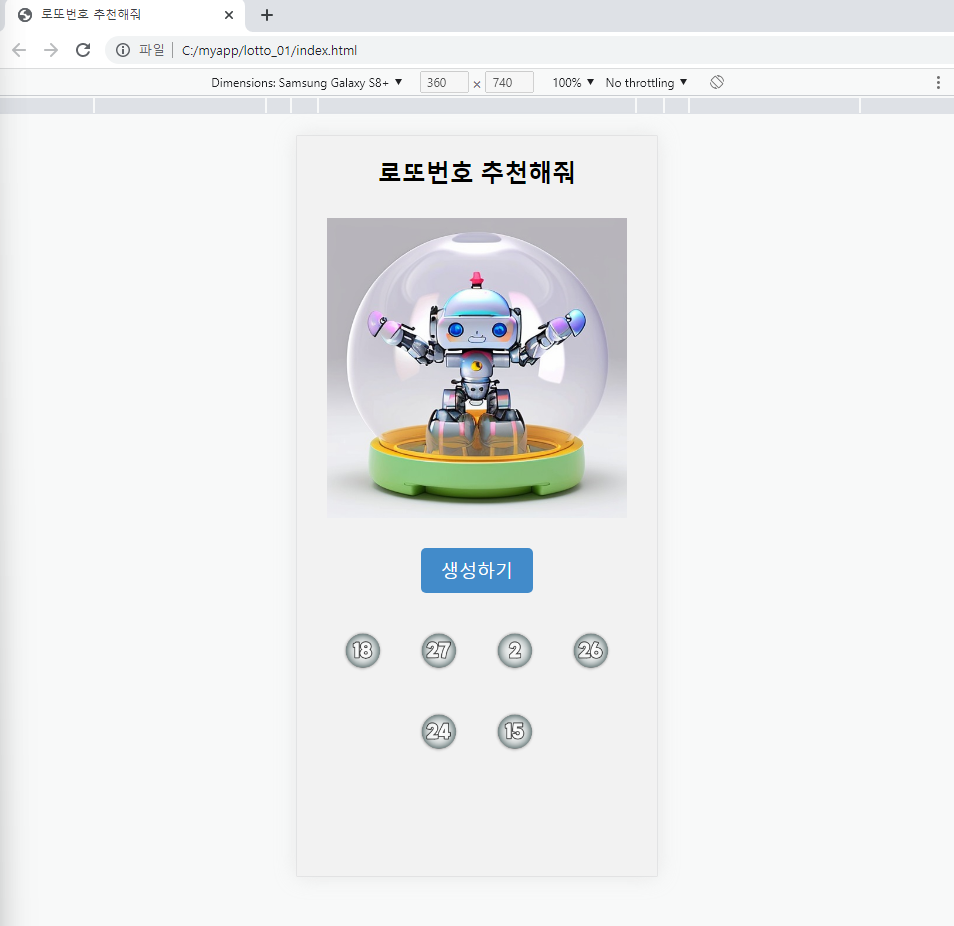
글자와 이미지가 커졌습니다. 그런데 생성하기 버튼을 눌러보면 번호가 화면을 벗어나는 문제가 발생합니다.


개발자도구에서 어떤 부분이 문제인지 확인해 보겠습니다.

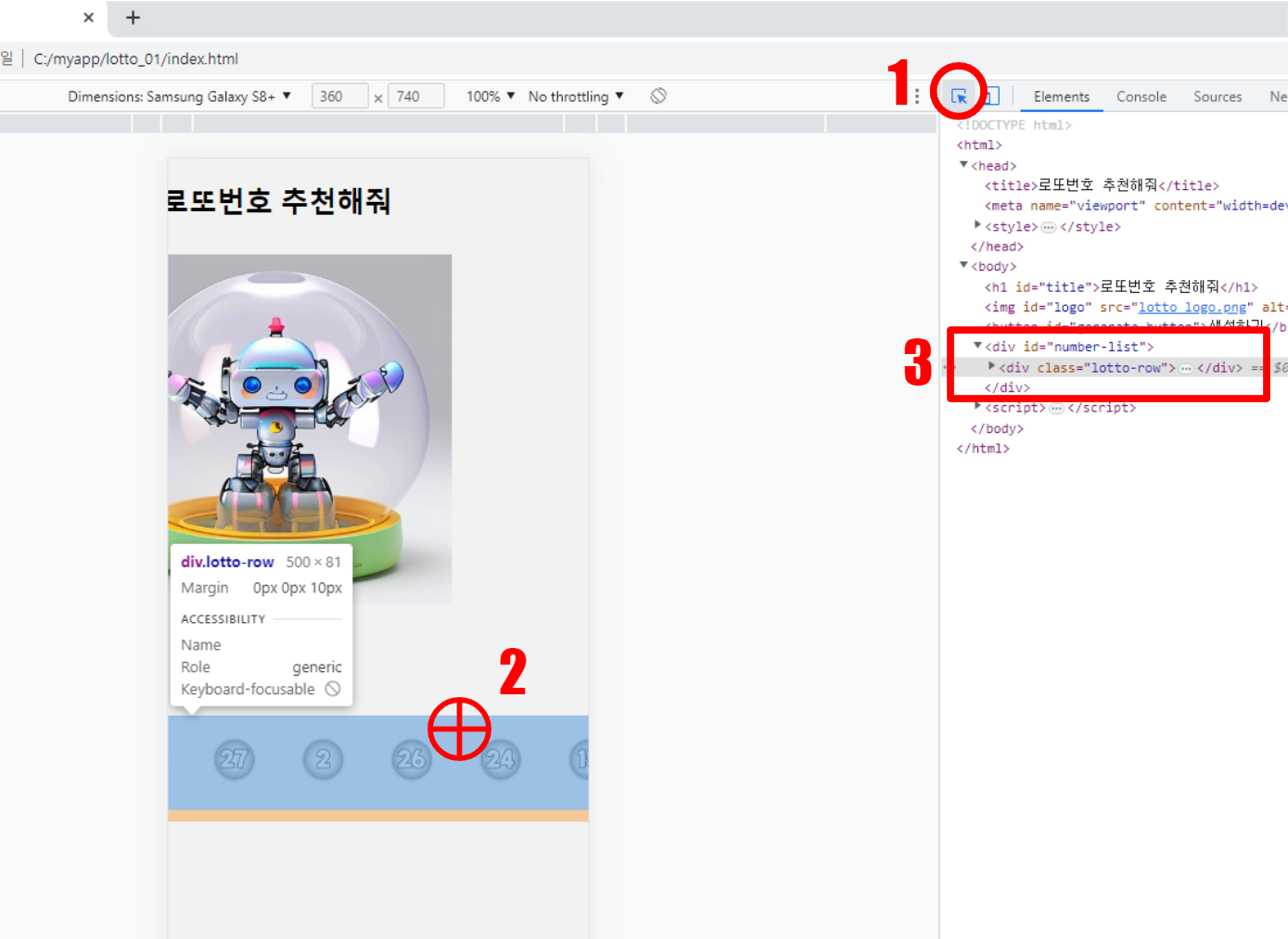
1번의 요소 선택기 아이콘을 클릭합니다. 그리고 2번 로또번호 부분에서 숫자 사이 빈 공간을 클릭합니다. 그러면 3번 부분에 요소가 선택이 되는데 <div id="number-list"> 를 클릭해줍니다.

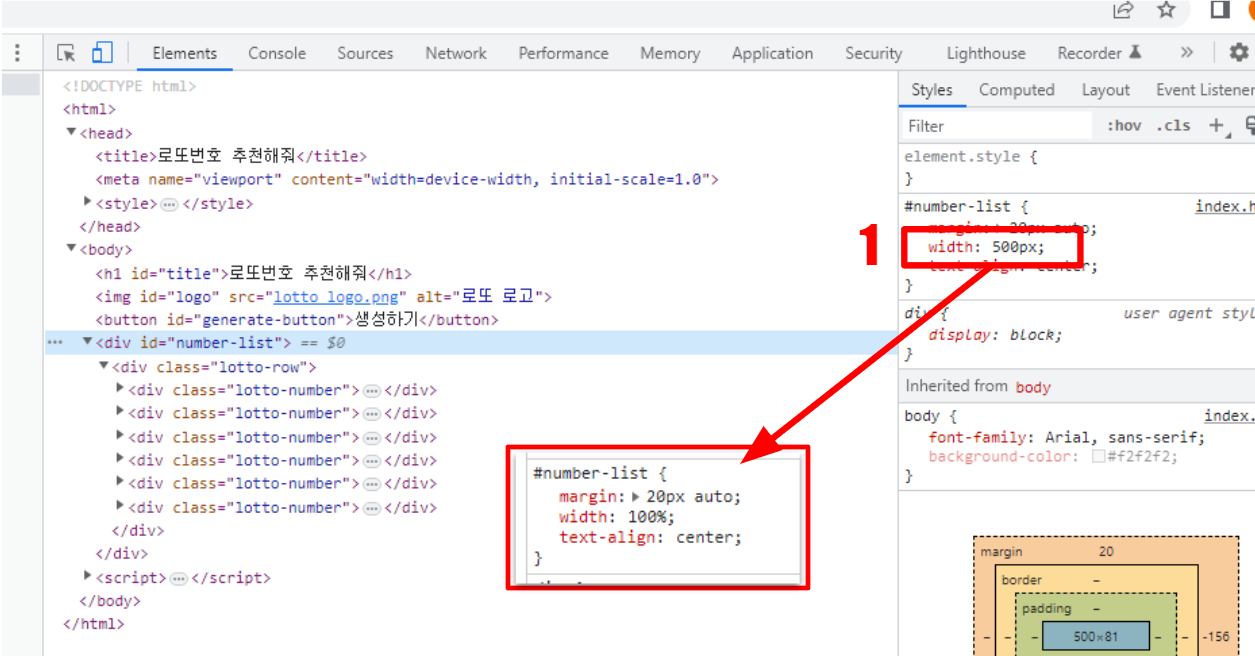
갤럭시 S8+ 화면을 현재 PC화면에 100% 크기로 표현했을때 가로 사이즈는 360px으로 설정이 되어있습니다. 그런데 1번 부분을 보면 #number-list 영역의 가로 사이즈가 500px로 되어있어 화면 사이즈를 벗어납니다. 위 캡쳐 이미지를 참고해서 500px 부분을 더블클릭하여 100%로 수정합니다. 이렇게 하면 #number-list 영역이 화면 가로 사이즈 100%에 맞춰 지게 됩니다.

번호가 화면을 벗어나는 문제가 해결 되었습니다. 이제 번호를 한줄에 들어오게 해보겠습니다.
페이지 새로고침을 하게되면 개발자도구에서 수정한 내용이 초기화 됩니다.
새로고침을 하지말고 진행 해주세요!

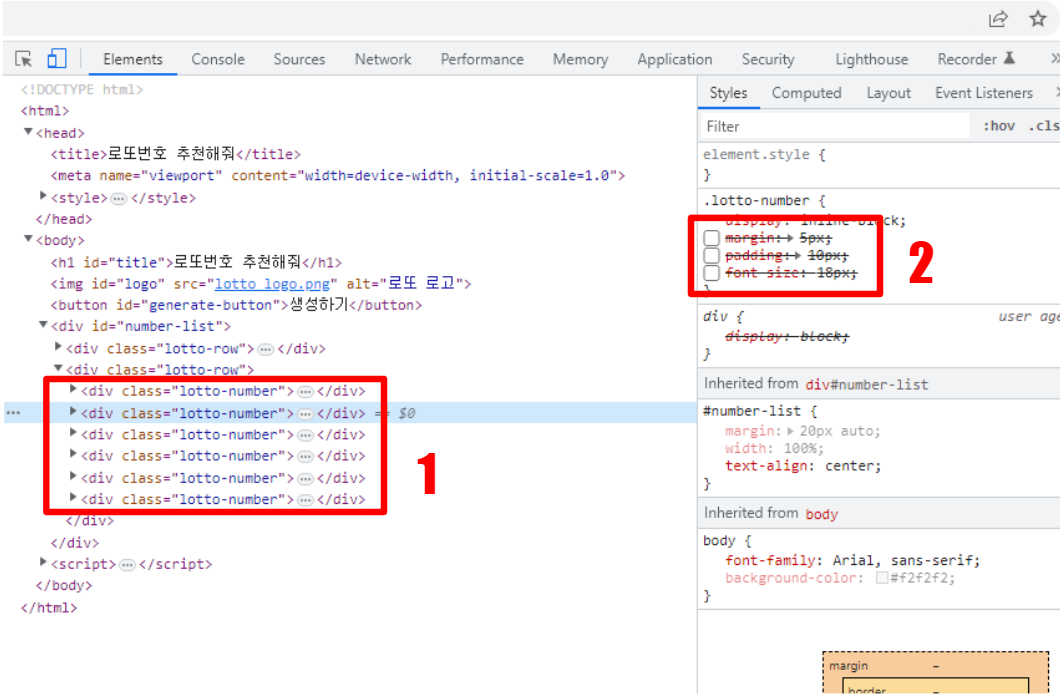
1번 부분에서 <div class="lotto-number">...</div> 아무 줄이나 클릭합니다. 그리고 2번 부분에서 margin, padding, font-size 앞의 체크를 해제합니다.

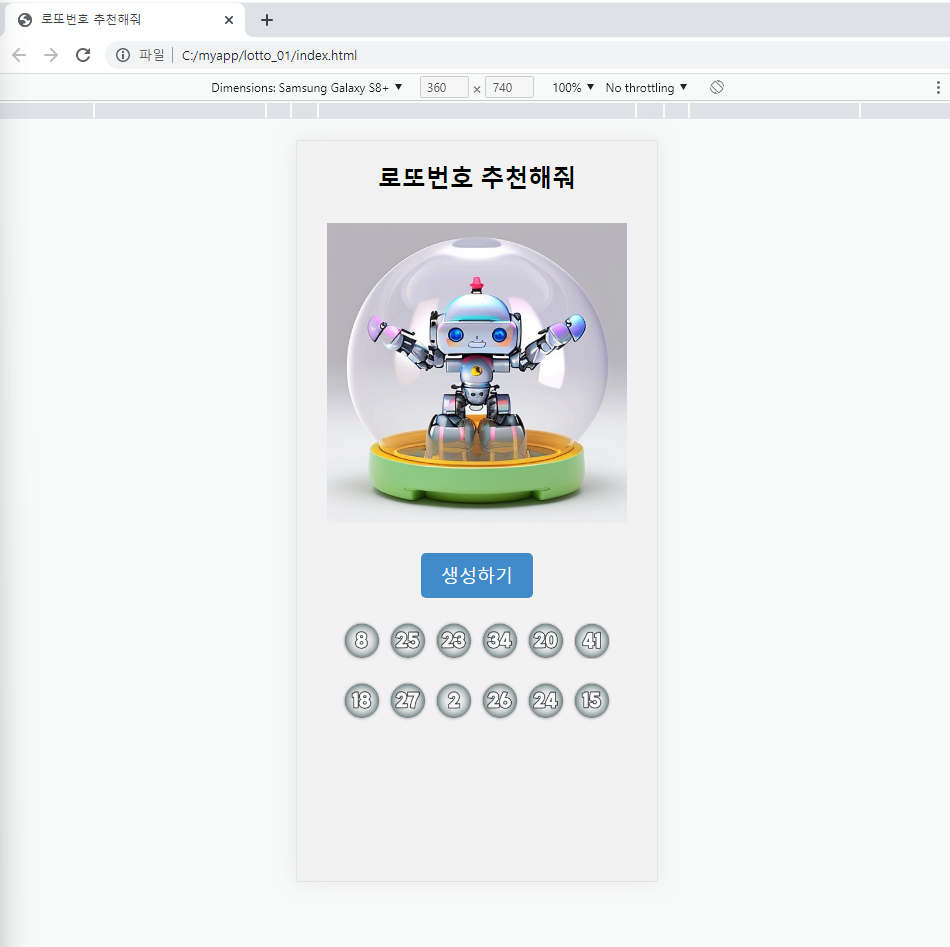
이제 로또번호가 한줄에 잘 표시 됩니다. 하지만 아직 완료 된게 아닙니다. 크롬 브라우저 개발자 도구에서 수정한 내용은 화면상에서만 일시적으로 적용이 되기때문에 페이지 새로고침을 하면 다시 초기화 됩니다. 그렇기 때문에 앞서 개발자 도구로 수정한 내용을 실제 파일에 적용을 해야합니다.
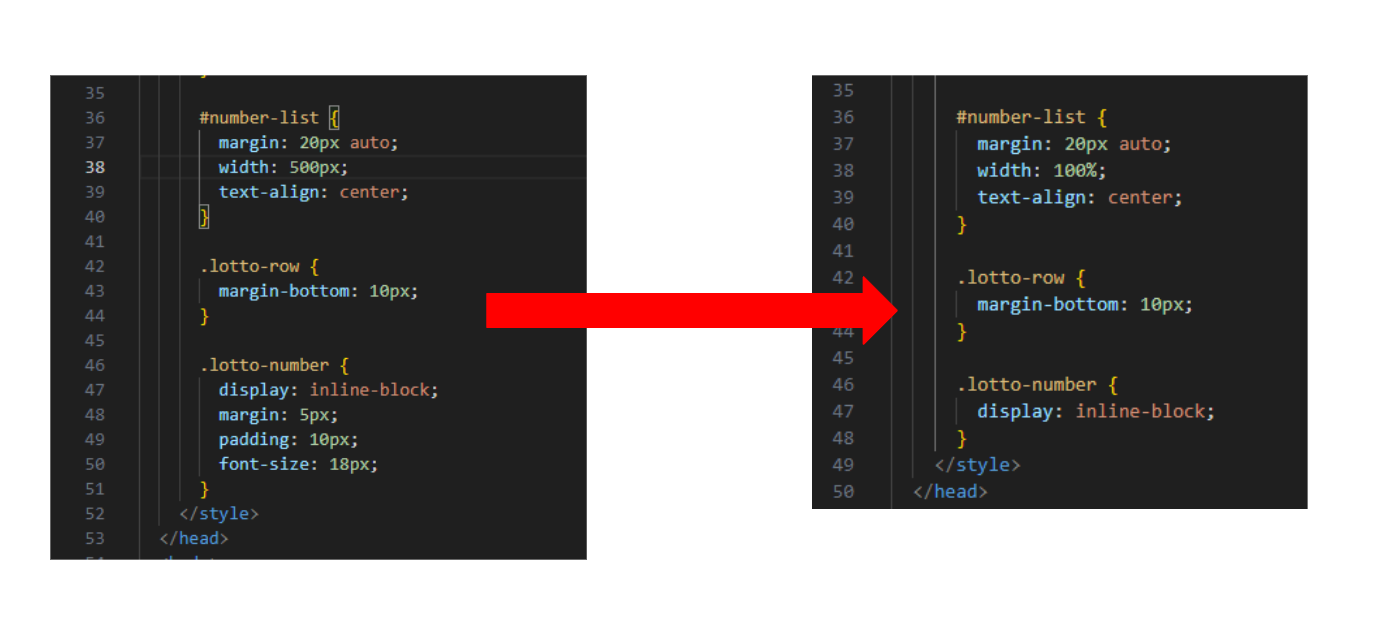
Visual Studio Code 에디터로 C:\myapp\lotto_01\index.html 파일을 수정해 보겠습니다.

파일 변경 사항을 저장하고 브라우저를 새로 고침해보면 우리가 수정한대로 유지 되는것을 볼 수 있습니다.

5. 마무리
HTML 기본 구조와 우리가 만들어본 로또번호 추천 앱의 HTML 코드를 살펴 보았습니다. 그리고 직접 코드를 수정도 해보았습니다. 우리가 웹앱을 만들고 있기 때문에 HTML, CSS, JavaScript등의 문법을 어느정도 알고 있다면 좋지만 몰라도 괜찮습니다. 필요한 부분은 그때그때 ChatGPT에게 물어보고 바뀐 부분과 기존 부분의 차이점을 파악해서 개발자도구로 값을 바꿔보면서 조금씩 익숙해지면 됩니다.
'모바일 앱' 카테고리의 다른 글
| Cloudflare 도메인 연결하기 (0) | 2023.05.28 |
|---|---|
| 웹앱을 배포하는 6가지 방법 (0) | 2023.05.28 |
| ChatGPT로 수익 창출 앱 만들기 - MBTI 테스트 앱 제작하기 (0) | 2023.05.18 |
| ChatGPT로 수익 창출 앱 만들기 - 로또번호 추천 앱 제작하기 (0) | 2023.05.17 |
| ChatGPT로 수익 창출 앱 만들기 - 개발 환경 준비하기 (1) | 2023.05.16 |




댓글