
ChatGPT로 수익 창출 앱 만들기 연재 글입니다.
2023.05.14 - [모바일 앱] - ChatGPT로 수익 창출 앱 만들기 - 모바일 웹페이지 맛보기
ChatGPT로 수익 창출 앱 만들기 - 모바일 웹페이지 맛보기
ChatGPT로 수익 창출 앱 만들기 연재 글입니다. 모바일 웹페이지 맛보기 이전 시간에는 블로그 컨텐츠 주제를 생각해 보았습니다. ( 아래 포스팅 링크 참고) 2023.05.12 - [온라인 수익 창출] - 일단 해
onsuik.com
2023.05.16 - [모바일 앱] - ChatGPT로 수익 창출 앱 만들기 - 개발 환경 준비하기
ChatGPT로 수익 창출 앱 만들기 - 개발 환경 준비하기
개발 환경 준비하기 ChatGPT로 수익 창출 앱 만들기 연재 글입니다. 2023.05.14 - [모바일 앱] - ChatGPT로 수익 창출 앱 만들기 - 모바일 웹페이지 맛보기 ChatGPT로 수익 창출 앱 만들기 - 모바일 웹페이지
onsuik.com
로또번호 추천 앱 제작하기
목차
1) 모바일앱 제작 방식
2) 로또 규칙
3) 앱 요구사항
4) 코드 생성하기
5) 코드 개선하기

이번 시간에는 모바일앱에 대해 알아보고 로또번호를 추천해주는 웹앱을 만들어 보겠습니다. 본 포스팅에서 설명한 소스코드와 이미지는 압축파일로 포스팅 하단에 첨부해두었으니 참고하세요.
1) 모바일앱 제작 방식
앱(App)이란 Application의 줄임말로 소프트웨어, 프로그램을 의미합니다. 그렇다면 모바일앱은 폰에서 돌아가는 프로그램이란 말이 됩니다. 이 모바일앱은 개발 방식에 따라 네이티브앱과 웹앱 그리고 두가지를 결합한 하이브리드앱으로 구분됩니다. 이게 무슨 말이냐구요? 하나씩 알아보겠습니다.
네이티브앱
네이티브앱은 처음부터 갤럭시의 안드로이드나 아이폰의 iOS 플랫폼에 맞춰 개발한 앱입니다. 그렇기 때문에 아이폰용으로 만든 어플을 갤럭시에서 실행할 수가 없고 그 반대의 경우도 불가능 합니다. 이런 문제로 서비스를 제공하는 기업 입장에서는 iOS용 안드로이드용 각각 개발을 해야해서 개발 및 유지보수 비용이 증가하는 문제가 있습니다. 하지만 네이티브앱으로 개발하는 경우 해당 플랫폼의 모든 기능을 사용 가능하고 속도가 빠른 장점이 있습니다.
웹앱
2000년 초반까지만 해도 인터넷 웹 사이트 화면은 PC화면에 맞게 변화해 왔습니다. 고해상도 모니터가 보급화 될 수록 사이트 화면에 표기되는 정보의 양도 점점 늘어났죠. 예전 사이트 모습을 떠올려보세요. 빽빽하게 들어선 게시판, 인기글, 각종 배너가 떠오르지 않으신가요? 그러다가 스마트폰이 출시되고 스마트폰으로 웹 사이트를 접속하는 일이 늘어나면서 작은 폰 화면으로는 기존 웹사이트를 사용하기가 불편해지자 웹 생태계에도 변화가 찾아왔습니다. 사이트를 모바일용 PC용 따로 만드는거였죠. 마치 iOS용 안드로이드용 앱을 각각 따로 만드는 느낌입니다. 그러다가 코드 하나로 PC와 모바일 화면 둘 다 대응할 수 있는 반응형웹 디자인이 유행하면서 Mobile First. 즉 웹 사이트를 만들때 모바일화면을 중심으로 디자인 하는 쪽으로 옮겨가게 됩니다. 따라서 웹사이트 화면에 보여주는 정보가 점차 줄어 들기 시작합니다.

스마트폰 인터넷 브라우저로 유튜브에 접속해보세요 영상만 딱 보여주죠. 모바일 웹 사이트 화면이 단순화(특화) 되었습니다. 이제 우리는 웹사이트가 아니라 웹앱이라 부르기 시작합니다. 웹앱은 브라우저상에서 돌아가기 때문에 PC, 맥, 갤럭시, 아이폰, 아이패드 어느 기기나 상관없이 동일하게 작동 된다는 장점이 있습니다. 단점은 iOS, 안드로이드 플랫폼에서 지원하는 브라우저 밖의 기능(지문 생체인식 기능 같은)은 사용하기 어렵다는 점이 있습니다.
하이브리드앱
하이브리드앱은 모바일앱과 네이티브앱을 결합한 형태로 웹앱 처럼 웹브라우저 기반으로 실행되지만 네이티브 앱과 동일한 플랫폼 기능에 접근할 수 있습니다.
우리가 만드는 앱은 최종적으로는 하이브리드앱의 형태이나 웹앱 기반으로 제작을 할 것입니다. 웹앱에 껍데기만 네이티브앱 형태로 감싸는거죠.
설명이 너무 길어졌네요 그럼 이제 우리가 만들어볼 서비스인 로또번호 추천 웹앱에 대해 알아보겠습니다.
로또 규칙을 먼저 살펴볼까요?
2) 로또 규칙
로또는 1~45까지의 숫자 중 중복 없이 6개를 선택하여 추첨하는 복권입니다. 각 등수별로 맞춰야되는 숫자 개수를 정리 해 보았습니다.
1등 : 6개 숫자일치
2등 : 5개 숫자일치 + 보너스 숫자 일치
3등 : 5개 숫자일치
4등 : 4개 숫자일치
5등 : 3개 숫자일치
규칙은 단순합니다. 6개 숫자 모두가 일치하면 1등, 5개 숫자가 일치하면 3등이며 5개 숫자와 보너스 숫자가 일치하면 2등 입니다. 우리는 보너스 숫자 여부와 관계없이 숫자 여섯개만 보여주면 될 것같습니다.
3) 앱 요구사항
앞에서 살펴본 규칙을 참고하여 우리가 만들 로또번호 추천 앱의 기능이나 화면 구성에 대해 고민해봅니다.
기능
버튼을 누르면 1부터 45번 까지 숫자 중 중복없이 6개를 뽑아서 보여줍니다.
숫자는 텍스트가 아니라 이미지로 보여줍니다.
버튼을 누를때마다 추천번호 목록에 추가 됩니다.
화면구성
화면 상단에 "로또번호 추천해줘"라는 앱의 제목을 보여줍니다.
제목 아래로 로또 로고 이미지를 보여줍니다.
로고 이미지 아래에는 "생성하기" 버튼이 있습니다.
"생성하기" 버튼 아래에는 로또번호 목록을 보여줍니다.
처음부터 잘 만들기는 어렵습니다.
이번에는 모바일 웹앱을 완성해 보는 것만을 목표로 하고 최대한 간단하게 만들어 봅니다. 아직까지는 ChatGPT가 알려주는 소스코드 전체를 활용하기 때문에 코드 내용은 전혀 몰라도 됩니다.
4) 코드 생성하기
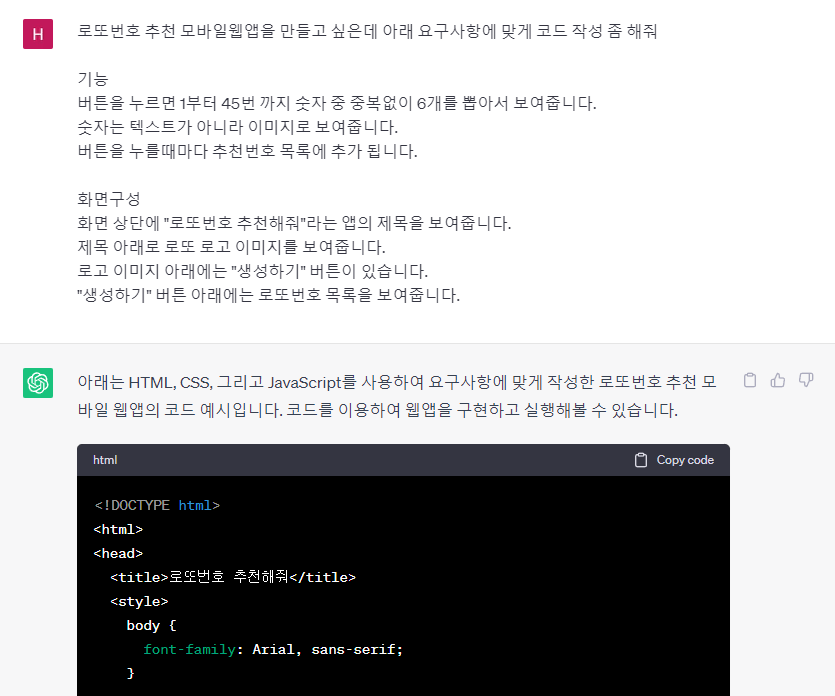
이제 ChatGPT를 활용해서 웹앱 코드를 생성해 보겠습니다. 로또번호 추천 모바일웹앱 코드를 요청하면서 앞의 요구사항을 같이 넣어봅니다.

제가 ChatGPT에 질문을 해서 받은 코드와 여러분이 답변 받은 코드는 다를 수 있습니다. 동일한 질문을 해도 다르게 답변 받는 경우가 많으니 여러분이 답변 받은 코드로도 해보고 제가 받은 코드로도 해보세요!
제가 받은 전체 코드는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>로또번호 추천해줘</title>
<style>
body {
font-family: Arial, sans-serif;
}
#title {
text-align: center;
font-size: 24px;
margin-top: 20px;
}
#logo {
display: block;
margin: 30px auto;
width: 100px;
}
#generate-button {
display: block;
margin: 20px auto;
padding: 10px 20px;
font-size: 18px;
background-color: #428bca;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
#number-list {
margin: 20px auto;
width: 200px;
}
.lotto-number {
display: inline-block;
margin: 5px;
padding: 10px;
font-size: 18px;
background-color: #eee;
border-radius: 5px;
}
</style>
</head>
<body>
<h1 id="title">로또번호 추천해줘</h1>
<img id="logo" src="lotto_logo.png" alt="로또 로고" />
<button id="generate-button">생성하기</button>
<div id="number-list"></div>
<script>
const generateButton = document.getElementById("generate-button");
const numberList = document.getElementById("number-list");
generateButton.addEventListener("click", generateNumbers);
function generateNumbers() {
const numbers = [];
// 1부터 45까지의 번호를 배열에 추가
for (let i = 1; i <= 45; i++) {
numbers.push(i);
}
// 배열을 섞기 위해 Fisher-Yates 알고리즘 사용
for (let i = numbers.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[numbers[i], numbers[j]] = [numbers[j], numbers[i]];
}
// 첫 번째부터 여섯 번째까지의 번호를 추출하여 화면에 표시
const recommendedNumbers = numbers.slice(0, 6);
displayNumbers(recommendedNumbers);
}
function displayNumbers(numbers) {
const numberElements = numbers.map((number) => {
const numberElement = document.createElement("div");
numberElement.classList.add("lotto-number");
numberElement.textContent = number;
return numberElement;
});
numberList.innerHTML = "";
numberElements.forEach((element) => {
numberList.appendChild(element);
});
}
</script>
</body>
</html>
이 코드를 C:\myapp\lotto_01 폴더 아래 index.html 파일에 저장하면 되는데요 index.html 파일을 코드 편집기로 만드는 방법을 다시 설명 드리겠습니다.
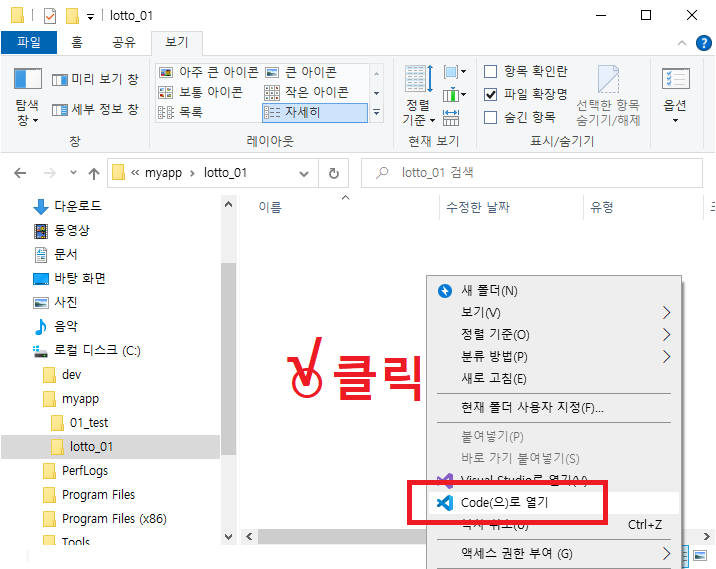
파일탐색기에서 C:\myapp\lotto_01 폴더로 들어간 다음 빈 공간에 마우스 우클릭을 하면 메뉴가 나옵니다.

나타난 메뉴에서 Code(으)로 열기를 누르면 Visual Studio Code 편집기가 실행되면서 자동으로 C:\myapp\lotto_01가 작업 경로가 됩니다.

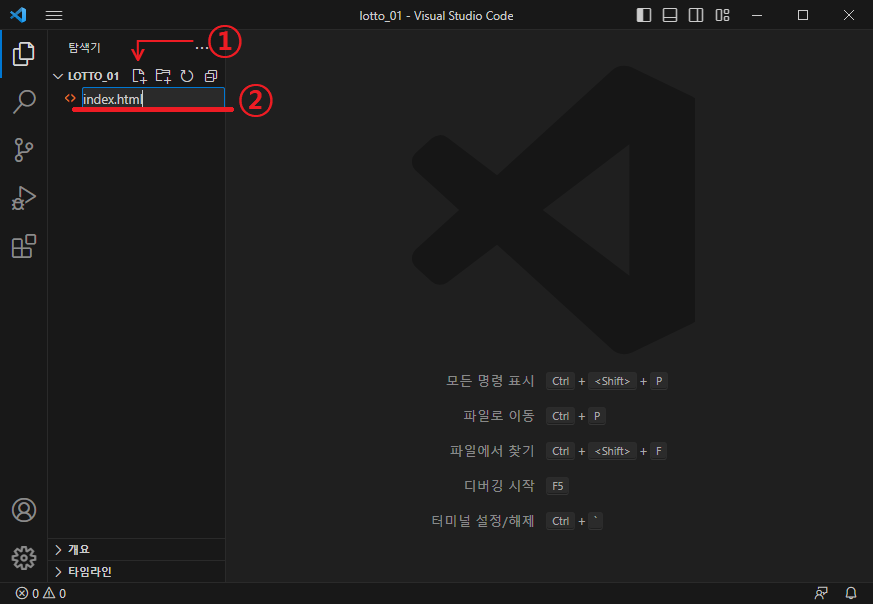
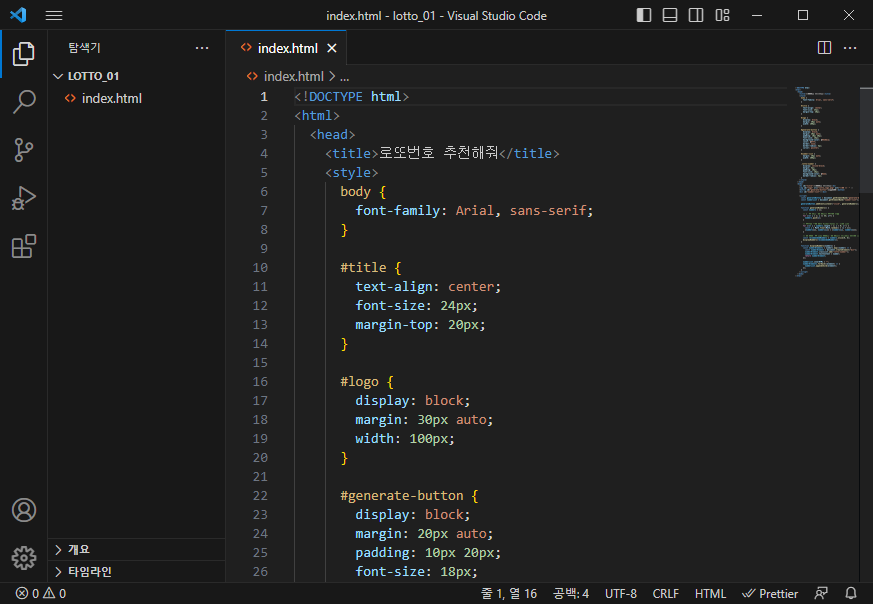
① 아이콘을 누르면 ② 번 입력란이 생기는데 index.html을 적고 엔터를 눌러줍니다. 그리고 방금 만든 index.html 을 더블클릭해서 위의 코드를 붙여 넣기 합니다.

이런 모습이 되겠죠?
이제 브라우저에서 확인하기 전에 로또 로고 이미지파일을 index.html 파일과 같은 폴더에 넣어주겠습니다.


ChatGPT의 답변을 보면 로또 이미지 파일 이름은 lotto_logo.png 으로 참고하는걸 알 수 있습니다. 제가 예제에 사용한 lotto_logo.png 파일은 본 포스팅 하단에 압축파일로 첨부를 해두었습니다. 필요하신분은 다운로드 받아서 사용하시거나 다른 이미지를 구하셔서 파일이름만 lotto_logo.png 로 바꿔서 진행하시면 되겠습니다.

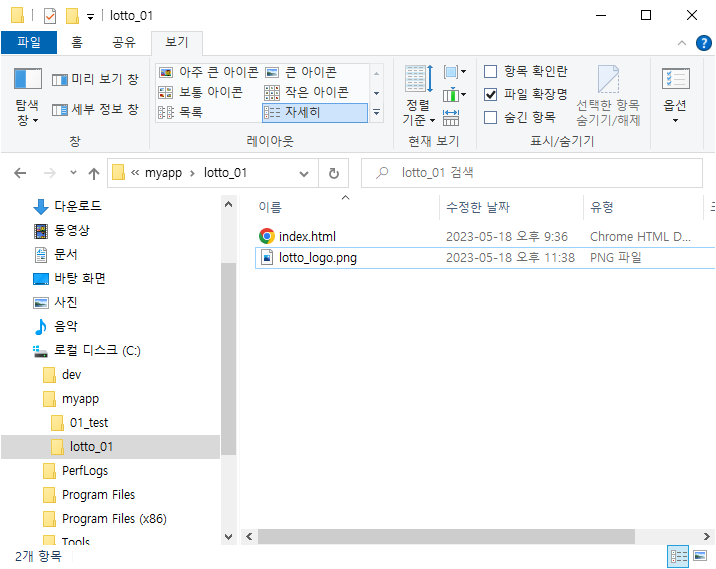
여기까지 C:\myapp\lotto_01 디렉토리 안에 파일은 index.html 파일과 lotto_logo.png 파일 두개입니다.
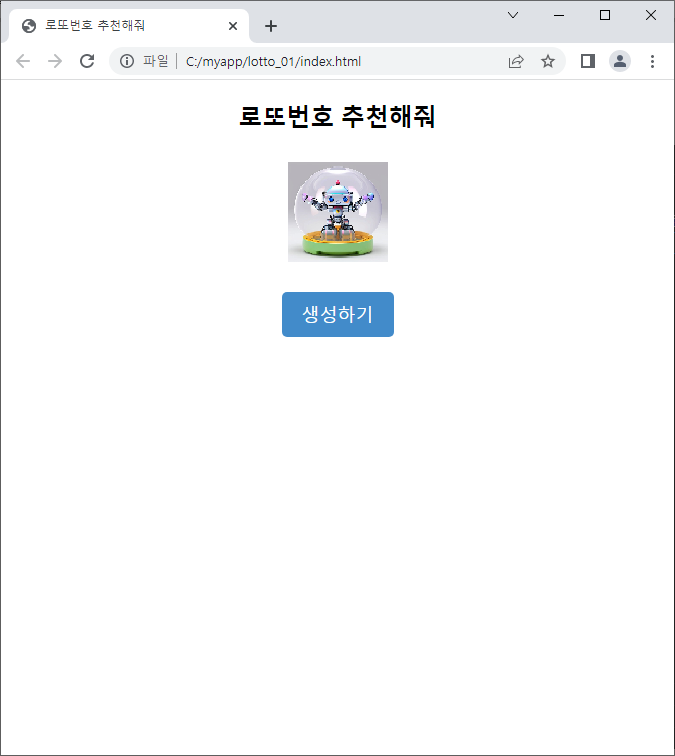
index.html 파일을 더블클릭해서 웹브라우저로 확인해보겠습니다.


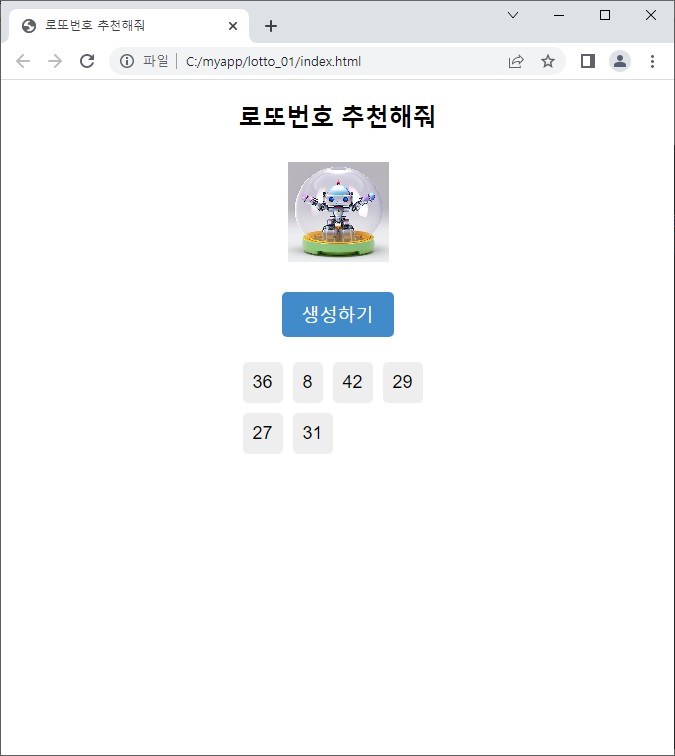
생성하기 버튼을 누르면 로또번호 여섯개가 나타납니다. 그런데 앱 요구사항에서 설명한 내용이랑 조금 다르죠?
로또번호를 이미지로 보여줘야하는데 텍스트로 보여주고 있고 생성하기 버튼을 누를때마다 아래 목록에 추가가 되어야하는데 여섯개 숫자가 매번 바뀌네요. 이 부분을 고쳐달라고 해보겠습니다. 그리고 사실 로고는 아니지만 로고이미지와 로또번호가 표시되는 부분의 사이즈를 조금 늘려 달라고도 해야겠네요. 하는김에 배경도 넣으면 좋겠습니다.
5) 코드 개선하기
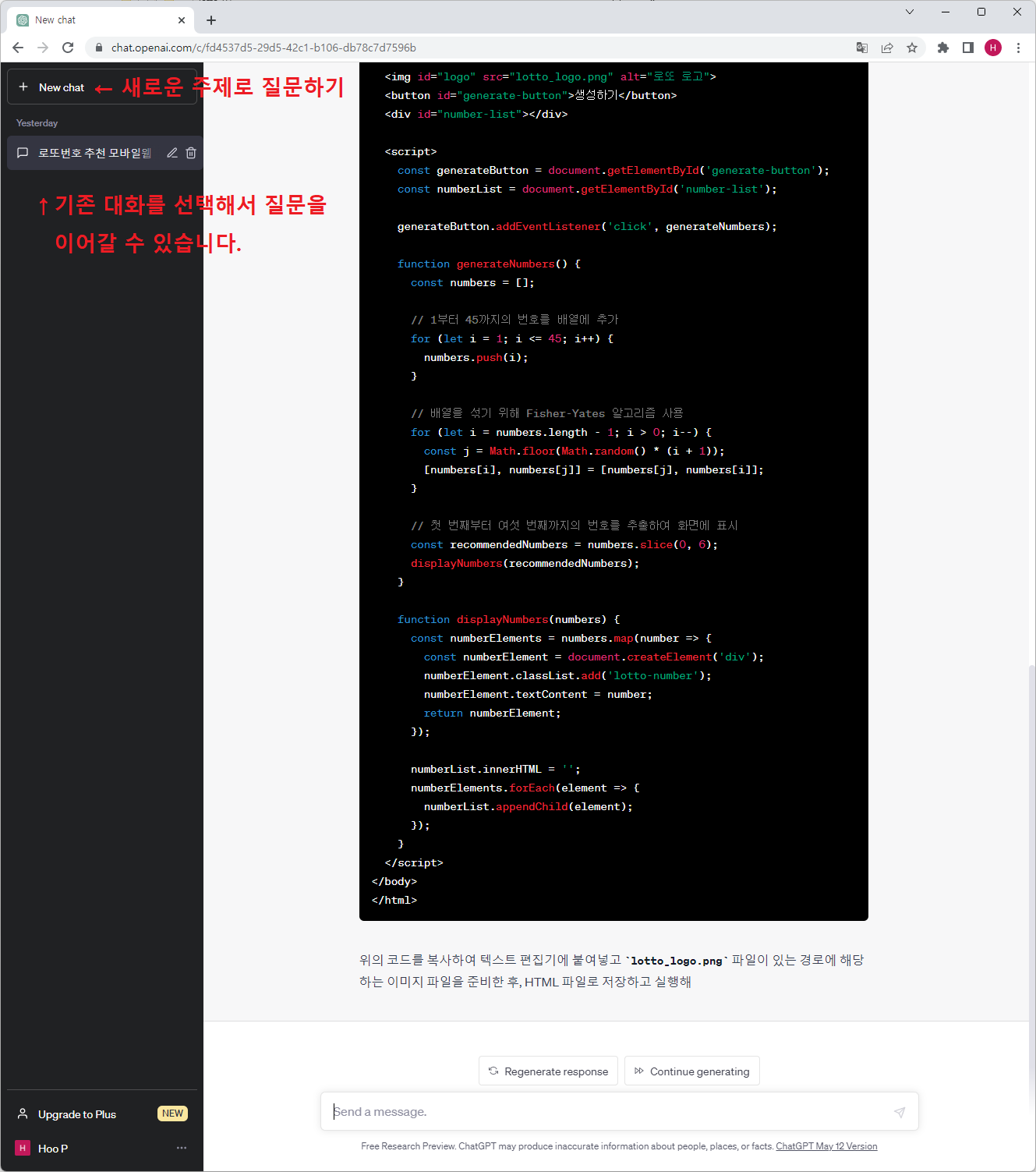
다시 ChatGPT에게 요청을 합니다. 이때 중요한점은 기존의 대화를 종료하고 새로운 대화창에서 질문하면 안된다는 점입니다. ChatGPT는 이전 대화 내용을 참고하여 답변할 수 있기 때문에 동일한 문제로 질문을할 경우 대화를 이어서 하는게 좋습니다. 보통 대화내용은 전부 저장이 되기때문에 ChatGPT 대화창 왼쪽의 대화 목록에서 이전에 했던 대화를 선택해서 대화를 이어갈 수도 있습니다.

그럼 기존 대화창에서 대화를 이어가도록 하겠습니다.

ChatGPT는 답변도중 끊기는 경우가 종종 있습니다.
답변이 도중에 끊어지는 경우에는 당황하지 마시고 이어서 생성하기 버튼을 눌러주세요! 그러면 나머지 부분도 이어서 볼 수 있습니다.

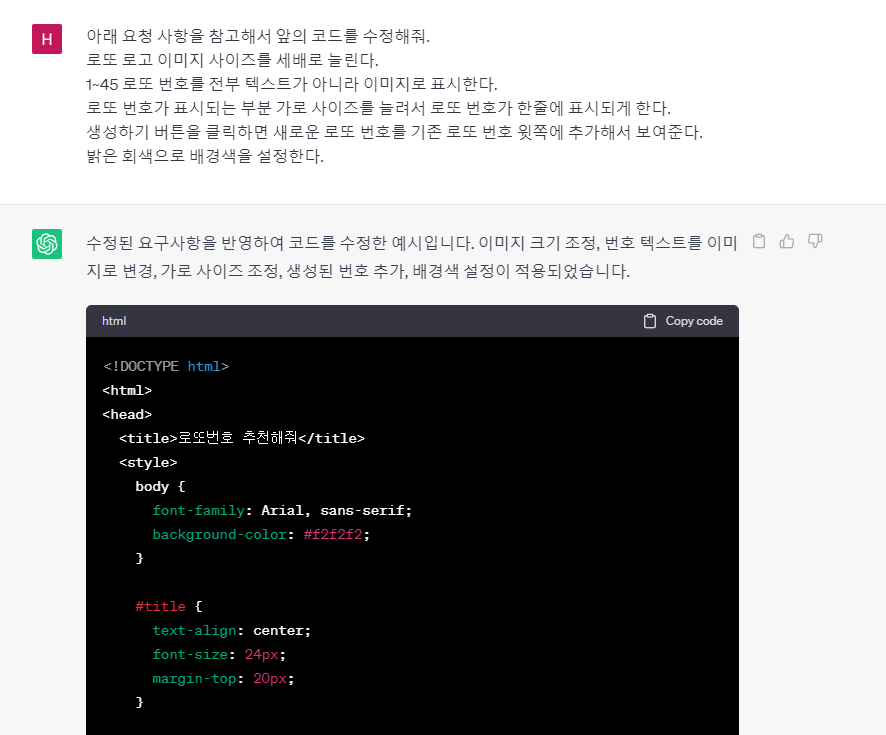
다음은 수정된 코드 입니다.
<!DOCTYPE html>
<html>
<head>
<title>로또번호 추천해줘</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
}
#title {
text-align: center;
font-size: 24px;
margin-top: 20px;
}
#logo {
display: block;
margin: 30px auto;
width: 300px;
}
#generate-button {
display: block;
margin: 20px auto;
padding: 10px 20px;
font-size: 18px;
background-color: #428bca;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
#number-list {
margin: 20px auto;
width: 500px;
text-align: center;
}
.lotto-number {
display: inline-block;
margin: 5px;
padding: 10px;
font-size: 18px;
background-color: #eee;
border-radius: 5px;
}
</style>
</head>
<body>
<h1 id="title">로또번호 추천해줘</h1>
<img id="logo" src="lotto_logo.png" alt="로또 로고">
<button id="generate-button">생성하기</button>
<div id="number-list"></div>
<script>
const generateButton = document.getElementById('generate-button');
const numberList = document.getElementById('number-list');
generateButton.addEventListener('click', generateNumbers);
function generateNumbers() {
const numbers = [];
// 1부터 45까지의 번호를 배열에 추가
for (let i = 1; i <= 45; i++) {
numbers.push(i);
}
// 배열을 섞기 위해 Fisher-Yates 알고리즘 사용
for (let i = numbers.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[numbers[i], numbers[j]] = [numbers[j], numbers[i]];
}
// 첫 번째부터 여섯 번째까지의 번호를 추출하여 화면에 표시
const recommendedNumbers = numbers.slice(0, 6);
displayNumbers(recommendedNumbers);
}
function displayNumbers(numbers) {
const numberElements = numbers.map(number => {
const numberElement = document.createElement('div');
numberElement.classList.add('lotto-number');
const imgElement = document.createElement('img');
imgElement.src = `number_${number}.png`;
imgElement.alt = number;
numberElement.appendChild(imgElement);
return numberElement;
});
const existingNumbers = document.querySelectorAll('.lotto-number');
// 기존 번호 위에 새로운 번호 추가
numberElements.forEach(element => {
numberList.insertBefore(element, existingNumbers[0]);
});
}
</script>
</body>
</html>
C:\myapp\lotto_01\index.html 파일의 기존 소스코드를 위 코드로 교체하고 웹브라우저에서 다시 확인해 봅니다.

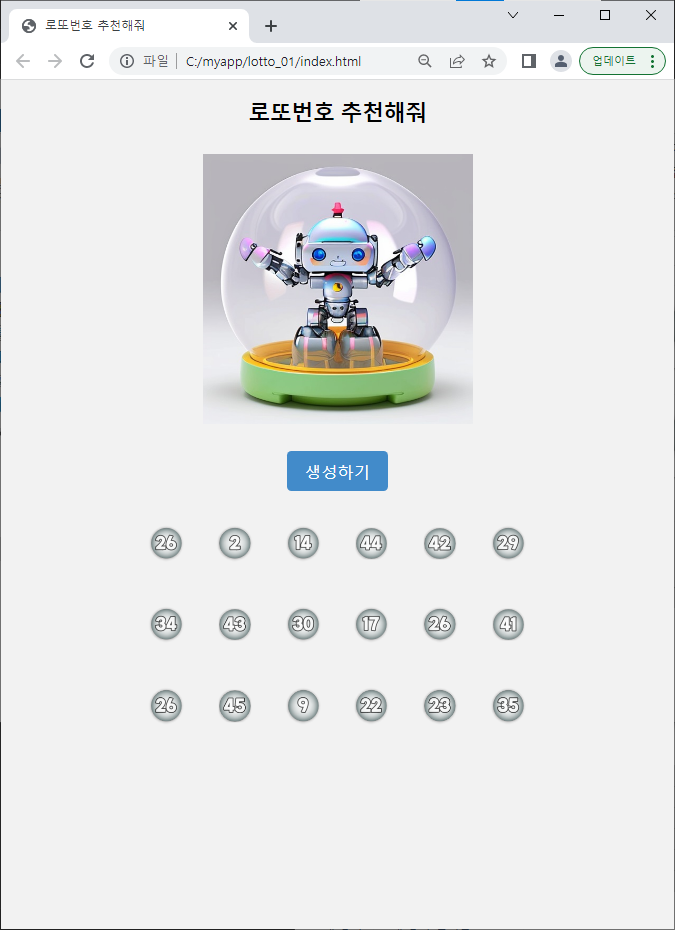
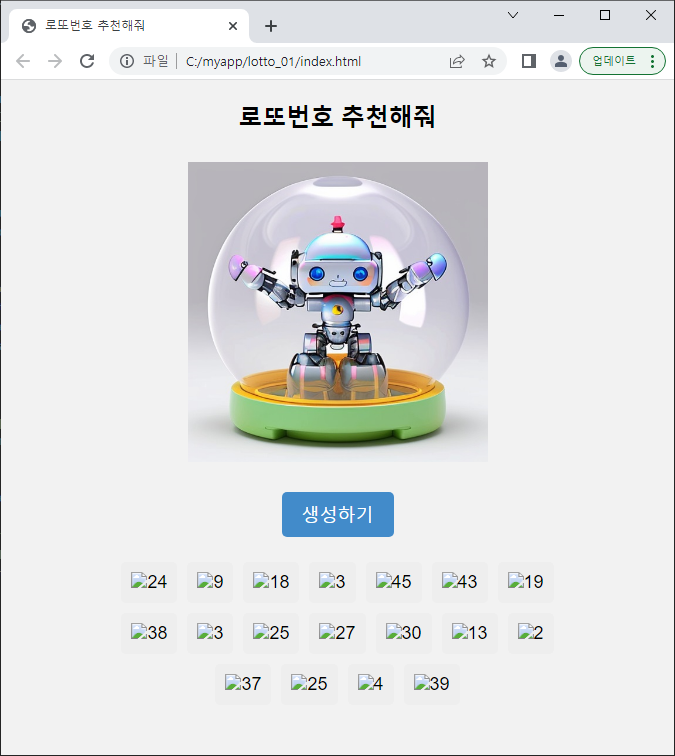
연회색 배경화면에 가운데 이미지 사이즈도 커지고 로또번호도 이미지로 잘 바뀐 것 같습니다. 엑박으로 뜨는건 숫자에 해당하는 이미지가 없어서 그런데 index.html 파일과 동일한 폴더에 1~45 숫자에 해당하는 이미지 파일을 넣어주시면 됩니다. 파일명은 number_1.png, number_2.png 형식으로 준비하라고 하네요.
그런데 생성하기 버튼을 계속 눌러보면 위 캡쳐 이미지 처럼 한줄에 번호 6개가 아니라 연달아 추가 되는것을 볼 수 있습니다. 다시 한번 코드 개선을 요청해 보겠습니다. 그리고 숫자이미지 파일명도 number_1.png가 아니라 1.png로 변경해달라고 하고 이미지 파일이 많기 때문에 숫자이미지 파일을 전부 images 디렉토리 아래로 옮기고 옮긴 경로를 반영해줄 것을 같이 요청 하겠습니다.

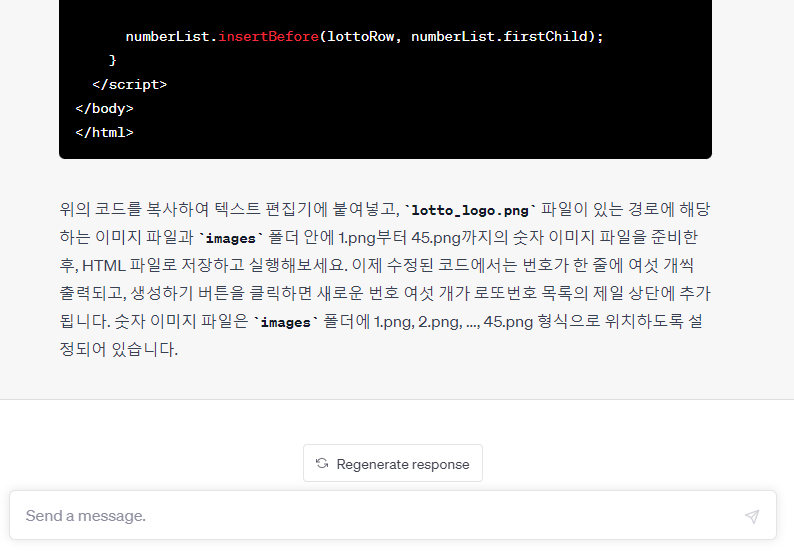
중략...

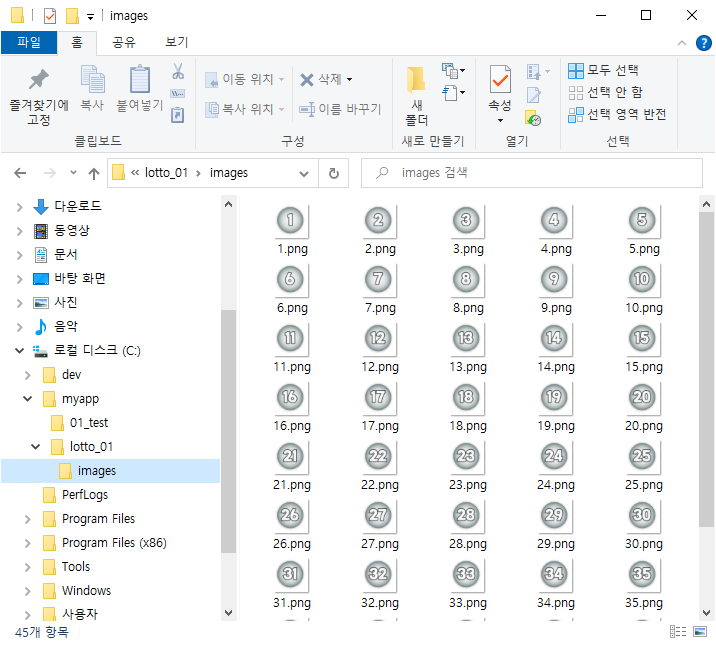
요구사항을 잘 반영해서 코드 수정을 해줬다고 하네요 1~45.png 이미지 파일들을 index.html 파일이 위치한 경로에 images 폴더를 만들어서 그 안에 넣어 주겠습니다.

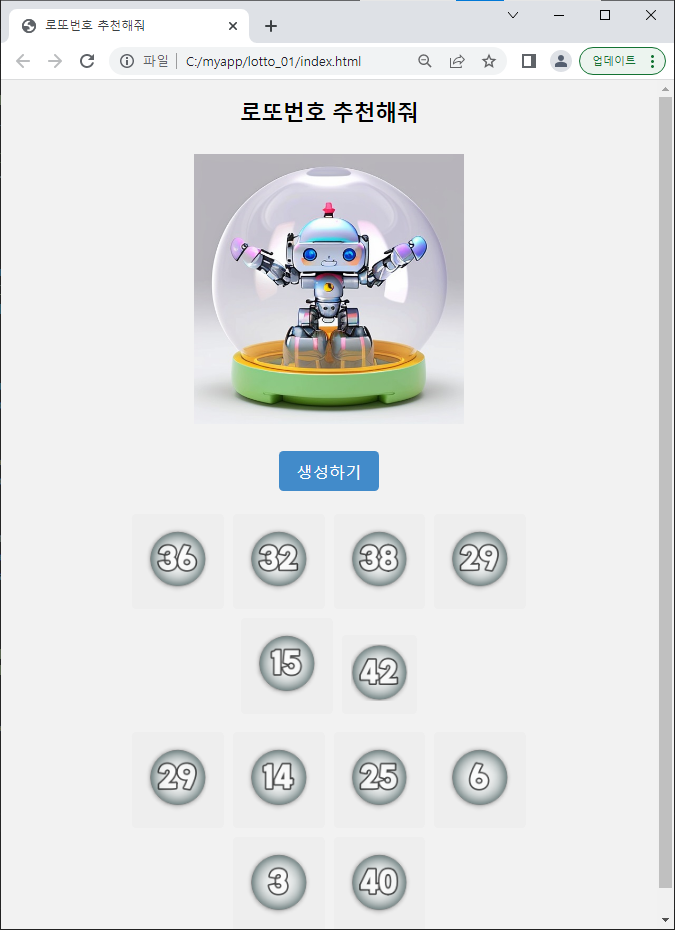
그리고 이제 index.html 파일을 브라우저에서 열어봅니다.

이제 로또번호가 이미지로 잘 보이고 새로 생성된 번호들이 목록 윗부분에 추가 됩니다. 그런데 아직 손볼 부분이 남았네요
번호 이미지 사이즈를 조금 줄이고 번호이미지에 적용된 배경 색상을 없애달라고 하겠습니다. 끝이 보입니다. 조금만 더 힘내세요!

이제 완성된 코드 입니다.
<!DOCTYPE html>
<html>
<head>
<title>로또번호 추천해줘</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
}
#title {
text-align: center;
font-size: 24px;
margin-top: 20px;
}
#logo {
display: block;
margin: 30px auto;
width: 300px;
}
#generate-button {
display: block;
margin: 20px auto;
padding: 10px 20px;
font-size: 18px;
background-color: #428bca;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
#number-list {
margin: 20px auto;
width: 500px;
text-align: center;
}
.lotto-row {
margin-bottom: 10px;
}
.lotto-number {
display: inline-block;
margin: 5px;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<h1 id="title">로또번호 추천해줘</h1>
<img id="logo" src="lotto_logo.png" alt="로또 로고">
<button id="generate-button">생성하기</button>
<div id="number-list"></div>
<script>
const generateButton = document.getElementById('generate-button');
const numberList = document.getElementById('number-list');
generateButton.addEventListener('click', generateNumbers);
function generateNumbers() {
const numbers = [];
// 1부터 45까지의 번호를 배열에 추가
for (let i = 1; i <= 45; i++) {
numbers.push(i);
}
// 배열을 섞기 위해 Fisher-Yates 알고리즘 사용
for (let i = numbers.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[numbers[i], numbers[j]] = [numbers[j], numbers[i]];
}
// 첫 번째부터 여섯 번째까지의 번호를 추출하여 화면에 표시
const recommendedNumbers = numbers.slice(0, 6);
displayNumbers(recommendedNumbers);
}
function displayNumbers(numbers) {
const lottoRow = document.createElement('div');
lottoRow.classList.add('lotto-row');
numbers.forEach(number => {
const numberElement = document.createElement('div');
numberElement.classList.add('lotto-number');
const imgElement = document.createElement('img');
imgElement.src = `images/${number}.png`;
imgElement.alt = number;
imgElement.style.width = '46px'; // 이미지 크기 조정
imgElement.style.backgroundColor = 'transparent'; // 배경색 제거
numberElement.appendChild(imgElement);
lottoRow.appendChild(numberElement);
});
numberList.insertBefore(lottoRow, numberList.firstChild);
}
</script>
</body>
</html>
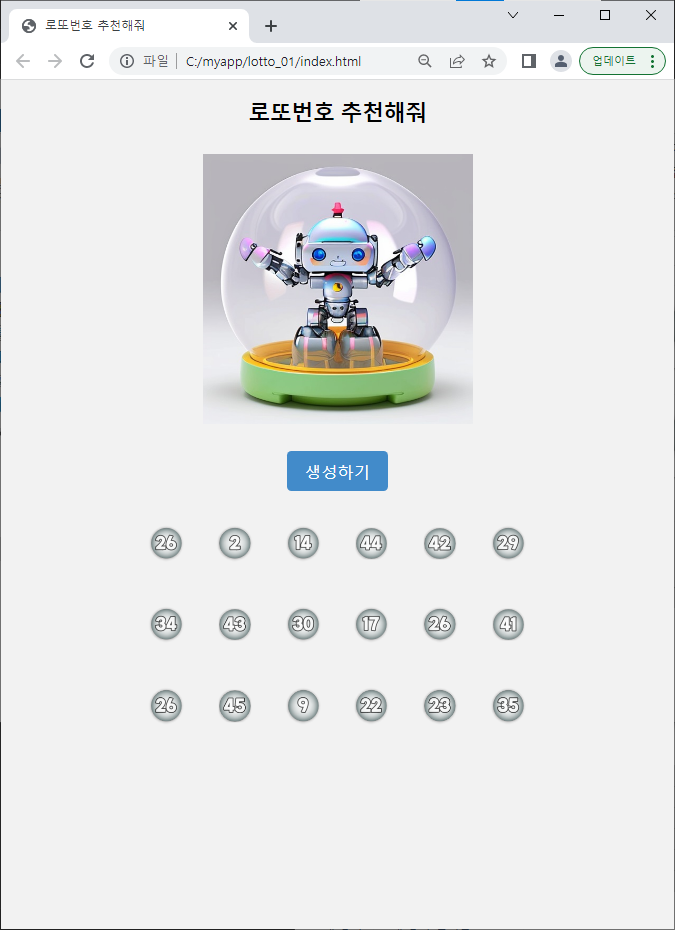
바로 브라우저에서 확인 해보도록 하겠습니다.

이제 요구사항대로 잘 작동이 되는것을 볼 수 있습니다.
많이 부족하지만 그래도 실제로 코드를 직접 작성하지 않고도 그럴싸한 앱이 완성 되었습니다. 코드를 볼줄 알면 더 정교하게 다듬을 수 있겠지만 오늘은 여기서 마무리 하도록 하겠습니다.
소스코드 첨부합니다.
예제에 사용 된 전체 소스코드 및 이미지 파일
'모바일 앱' 카테고리의 다른 글
| 웹앱을 배포하는 6가지 방법 (0) | 2023.05.28 |
|---|---|
| HTML 설명 및 로또번호 추천 앱 코드 직접 수정해보기 (0) | 2023.05.22 |
| ChatGPT로 수익 창출 앱 만들기 - MBTI 테스트 앱 제작하기 (0) | 2023.05.18 |
| ChatGPT로 수익 창출 앱 만들기 - 개발 환경 준비하기 (1) | 2023.05.16 |
| ChatGPT로 수익 창출 앱 만들기 - 모바일 웹페이지 맛보기 (3) | 2023.05.14 |




댓글